Packing and Cracking: On a Bus
A Mobile & Mobile Performance Party About Gerrymandering

WHAT
Responsive Web App for Live Performance
WHEN
October 2021
MY ROLE
Game & Experience Design
Technical Design for Hardware
Developed Audience-Ready Software
TOOLS
React
Firebase
p5
Web Sockets
OVERVIEW
Packing and Cracking?
Do we choose our politicians, or do our politicians choose us?
Packing and Cracking is a mapmaking party about gerrymandering: the pervasive practice of politicians choosing their voters rather than the other way around.
Through drawing and map-drawing games, Packing and Cracking uses critical cartography, gerrymandering history, and interviews with politicians and reformers today to show how easy and disenfranchising gerrymandering can be and ask what we should do about it.
For Packing and Cracking's 2021 run, I revamped its digital experience with a new mobile app for a newly mobile audience.
We were bringing the audience to real sites of gerrymandering, by bus!
AUDIENCE EXPERIENCE
A Drive to a District Split
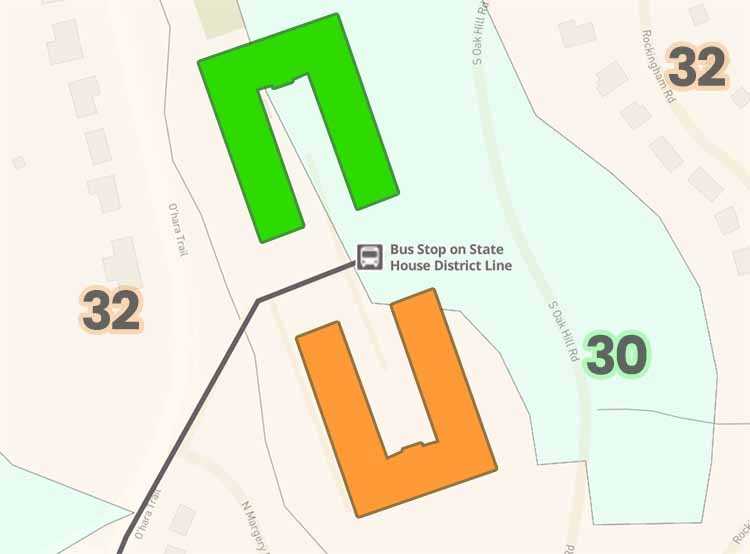
To make real and visible how voting district lines can manipulate communities, we brought our audience on a bus route along PA State House district lines to a site of a divided apartment complex.
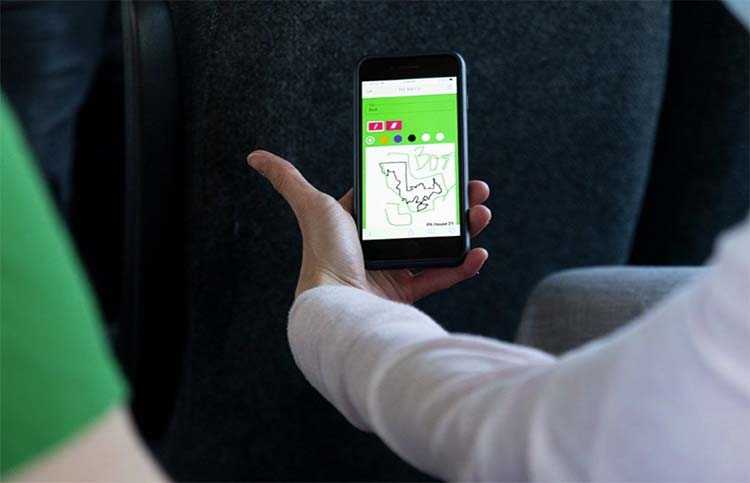
Mobile Games on a Mobile Bus
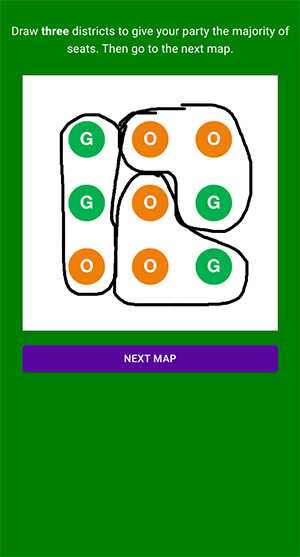
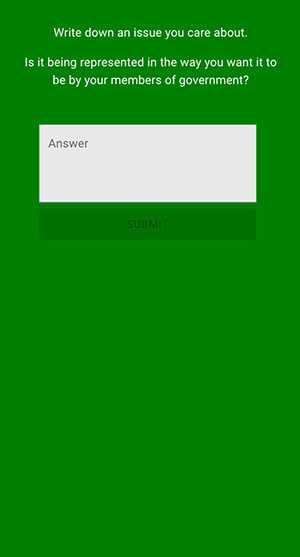
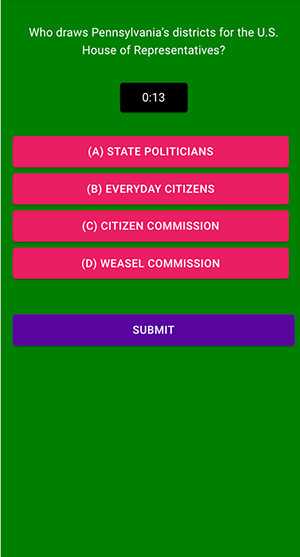
Packing and Cracking teaches audiences about gerrymandering with a series of mini-games and prompts for reflection.

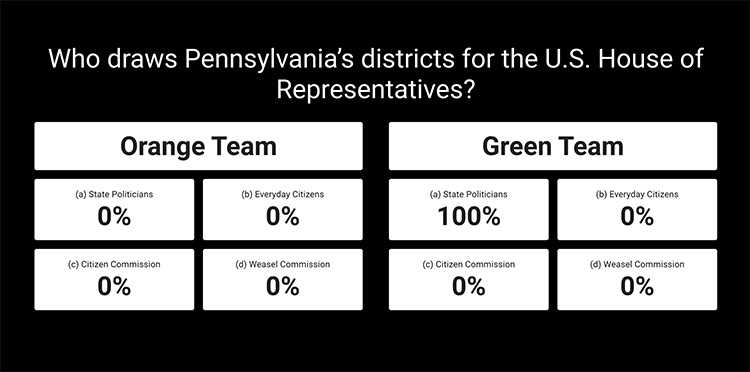
Audience members input responses on their smartphones and a large monitor mounted at the front of the bus showed answers and a scoreboard.
EXPERIENCE DESIGN PROCESS
Site-Specific Research
We traced by car the lines of the 2011 Pennsylvania State House districts in search of a strong metaphor for the manipulative drawing of district lines.
Our journey took us around District 21's protrusion into O'Hara Township, down the 38-39 split of South Park, and to the cliffside boundaries of Clairton.
We settled on a split dividing an apartment complex in O'Hara Township as the destination for our bus route in the show.


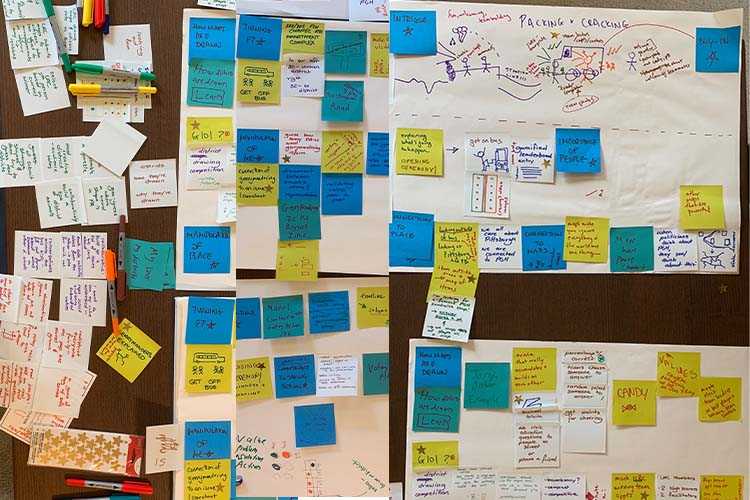
Game Design Ideation
As a team, we brainstormed how best to adapt Packing and Cracking's prior formats to a show on a moving bus.

TECHNICAL HIGHLIGHTS
On Board Wi-fi
We brought a set of mobile web games into the hands of each audience member on a moving vehicle.
To avoid Internet outages while in transit, we hosted an offline network on the bus and served the web app from a laptop on board.
I used Firebase's Local Emulator and a React app's dev mode to serve the webapp entirely offline.
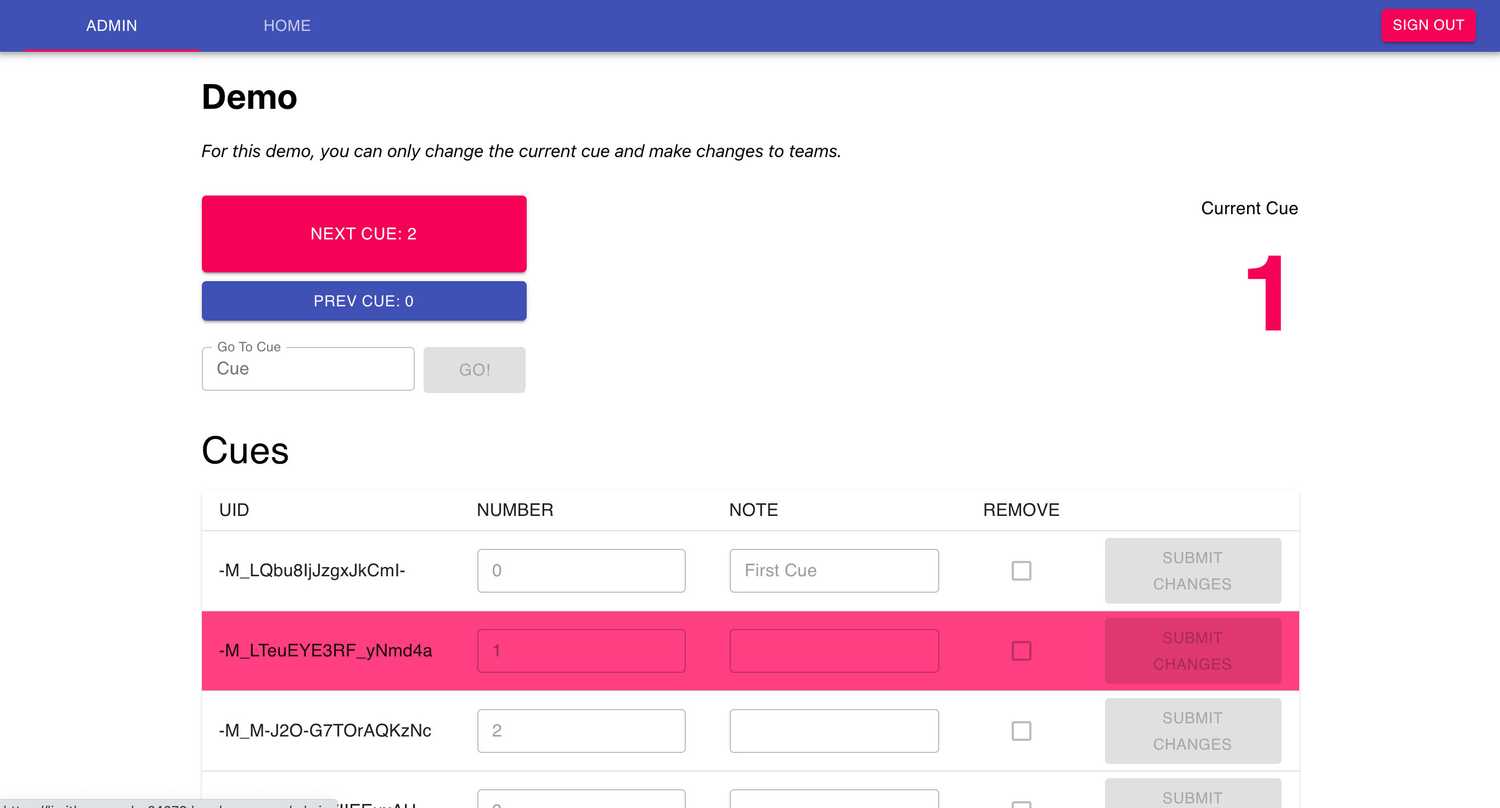
Admin Control
Audience members sign-on to one of two teams.
Behind the scenes, as show tech I controlled our games using a custom cue-system admin page.
With a button click, I changed which games audience members saw on their phones. Changes were saved in our Firebase instance and passed to the audience's smartphone clients via web sockets.
SHOW DETAILS
Audience members were split into two teams, Orange and Green, each with their own team leader in corresponding costume.

Additionally, three performers inspired by CPG Grey's Gerrymandering Explained—the Bear, Cat, and Weasel—facilitated the show.

The bus route ended at a parking lot for a community of two apartment buildings split into 2011 Pennsylvania House Districts 30 and 32.
Audience members used chalk to write their responses to this division.