OnRamp to Remote Learning
A Learning Management System for Hybrid Educators
WHAT
Responsive Website
WHEN
August - December 2020
MY ROLE
Co-designed concept and early user experience
Designed final experience and visuals
Developed custom Wordpress plugin and theme
TOOLS
Figma
Adobe Illustrator
Wordpress
OVERVIEW
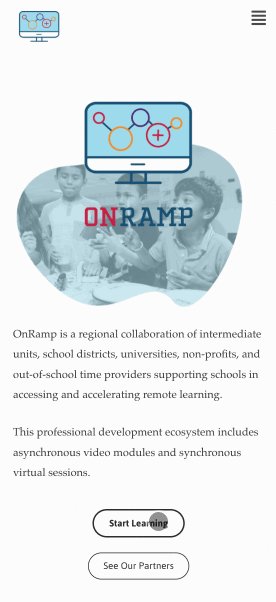
The Allegheny Intermediate Unit needed a platform to connect regional schoolteachers with remote and hybrid teaching guidance produced by passionate fellow educators.
UX CHALLENGE
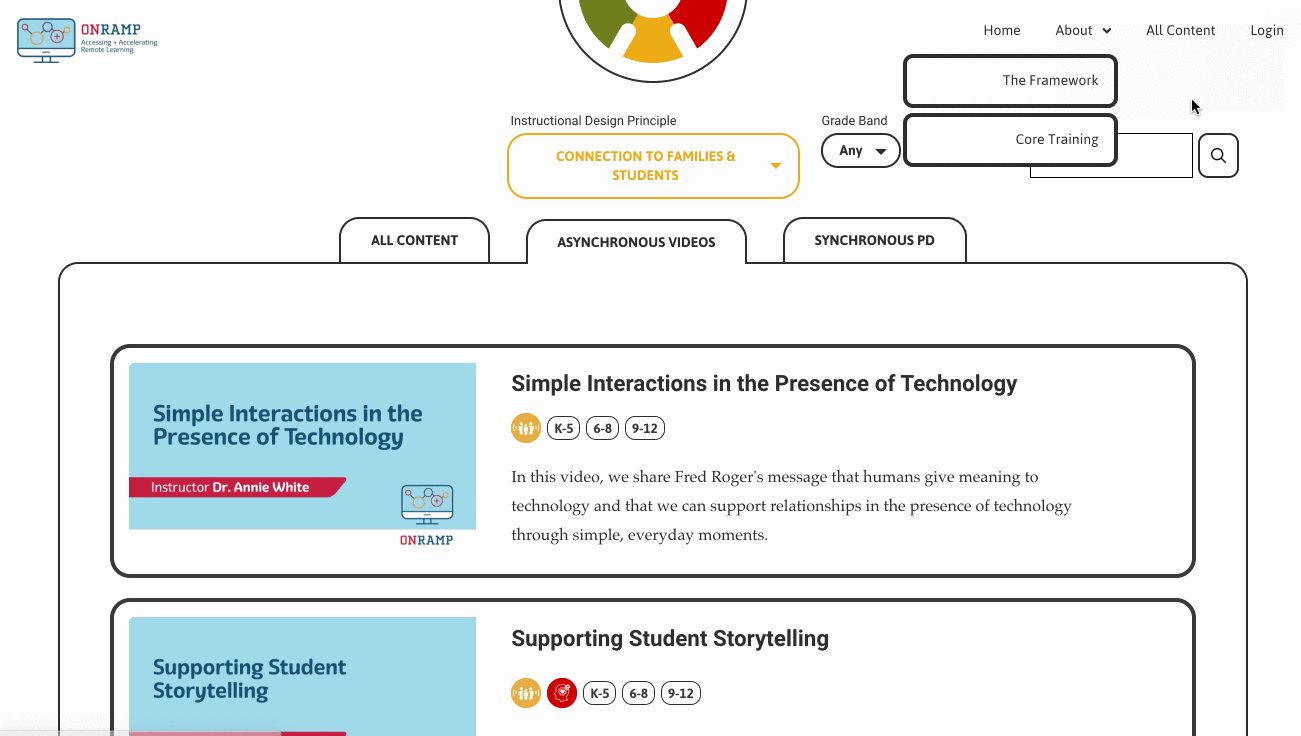
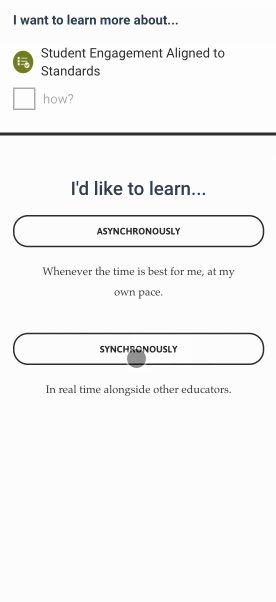
Navigating a Multi-Modal Resource
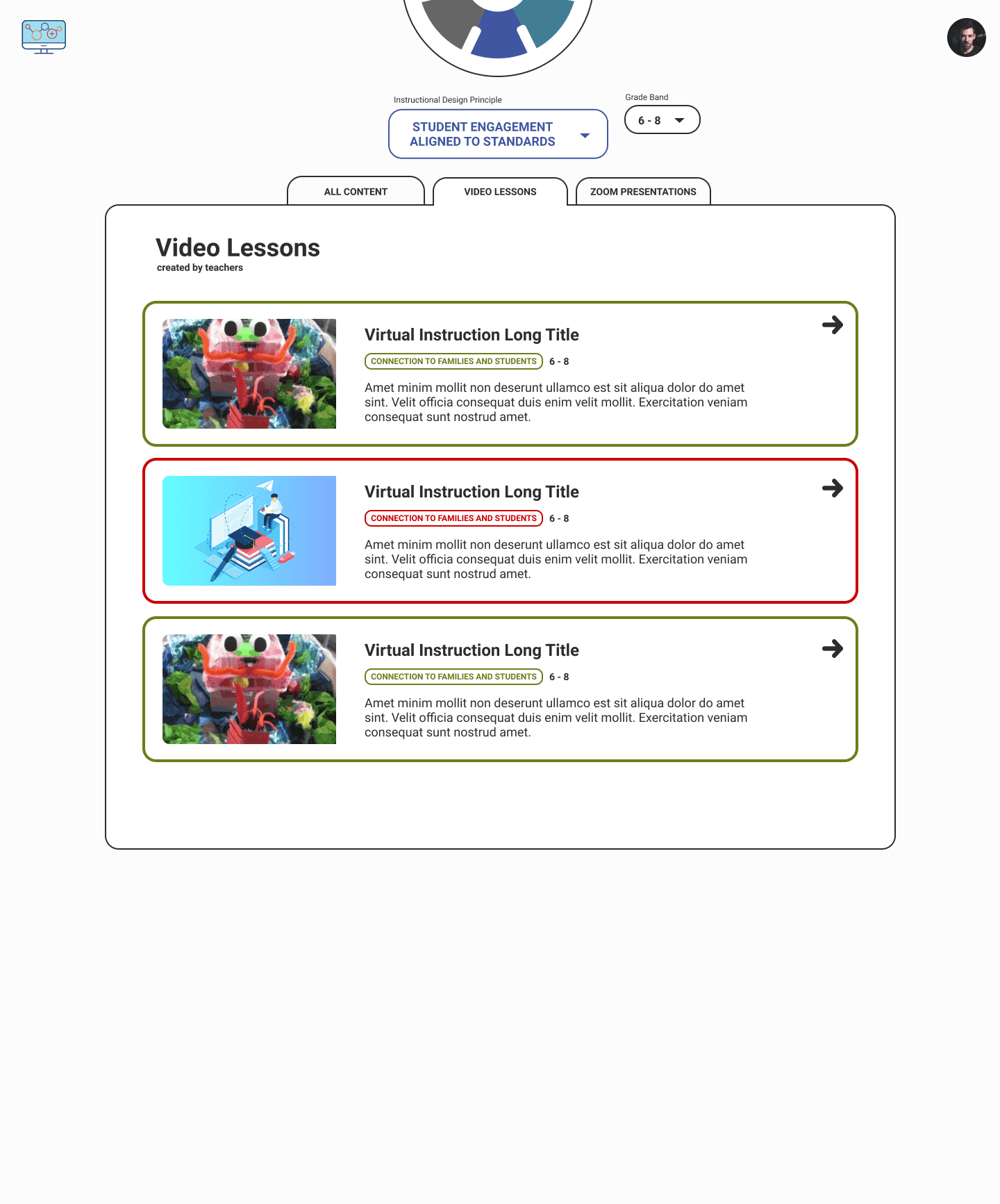
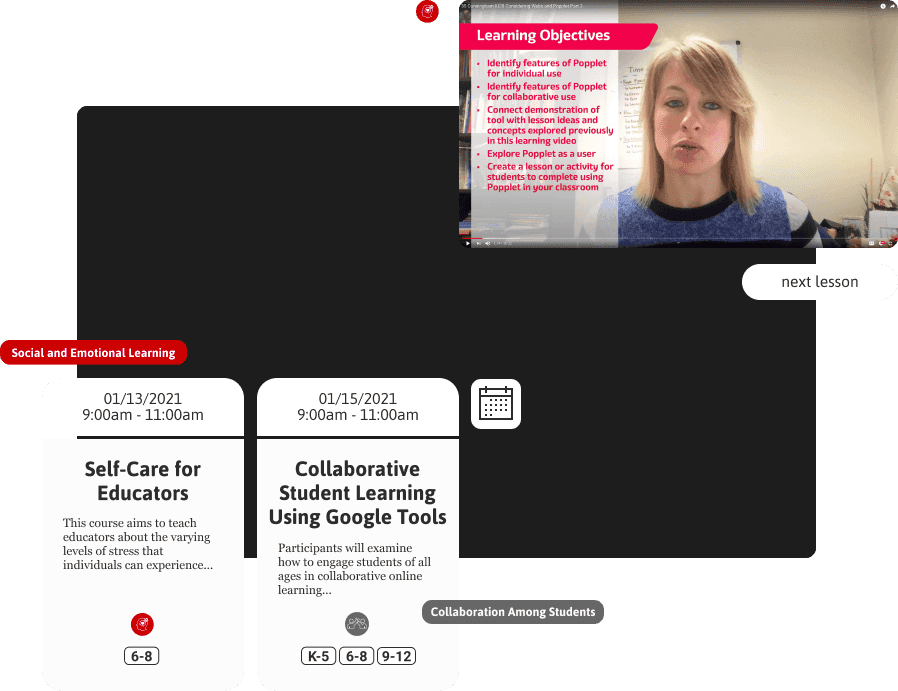
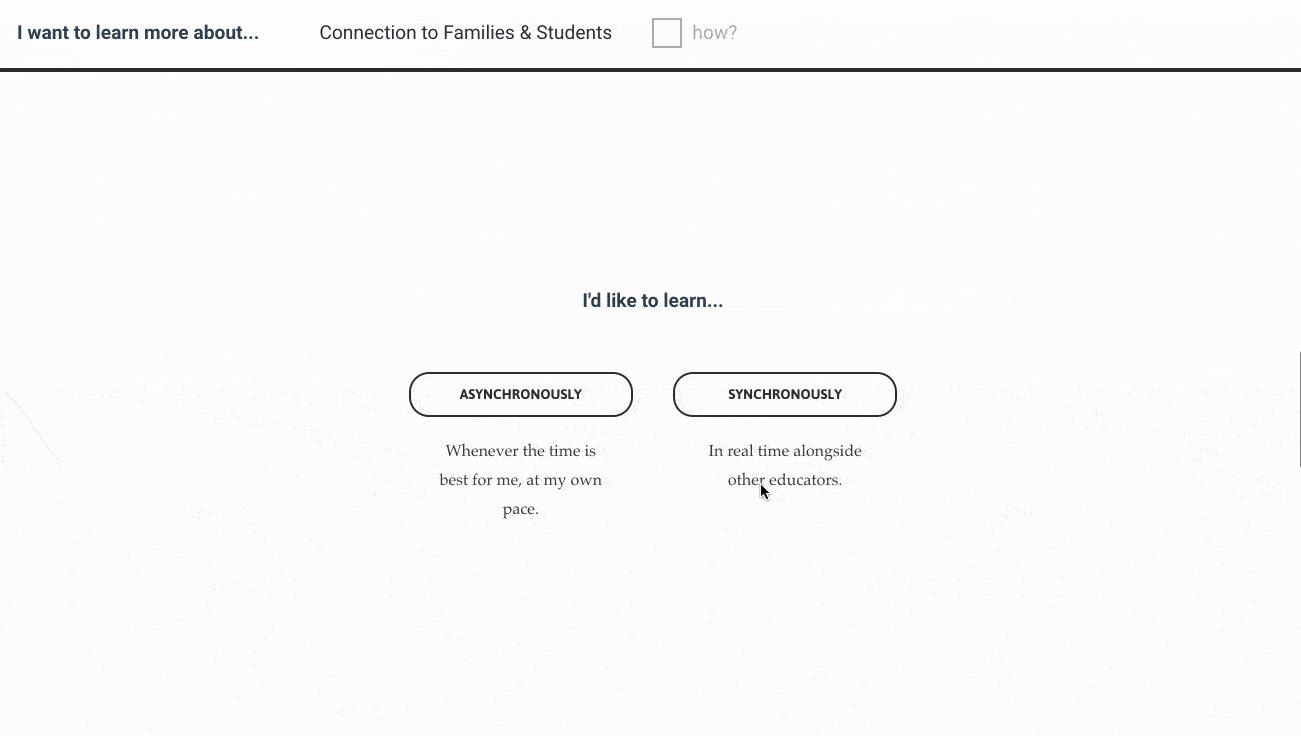
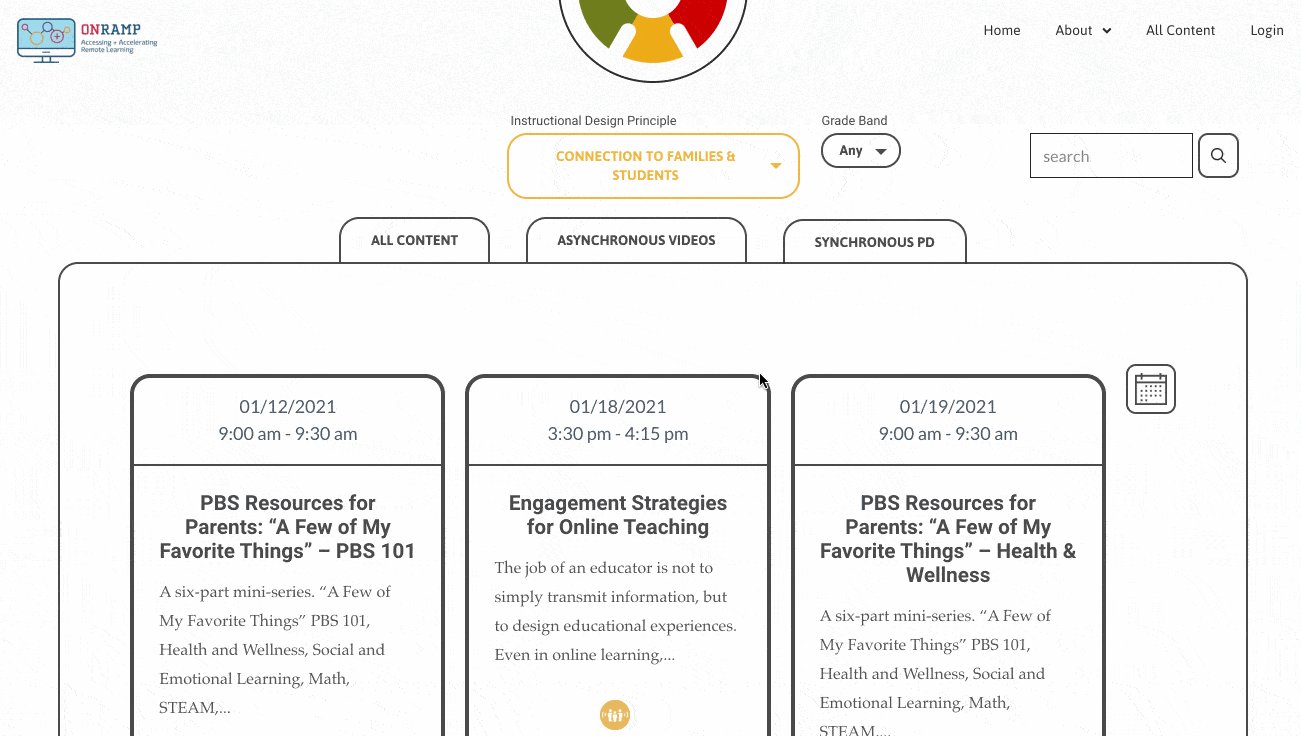
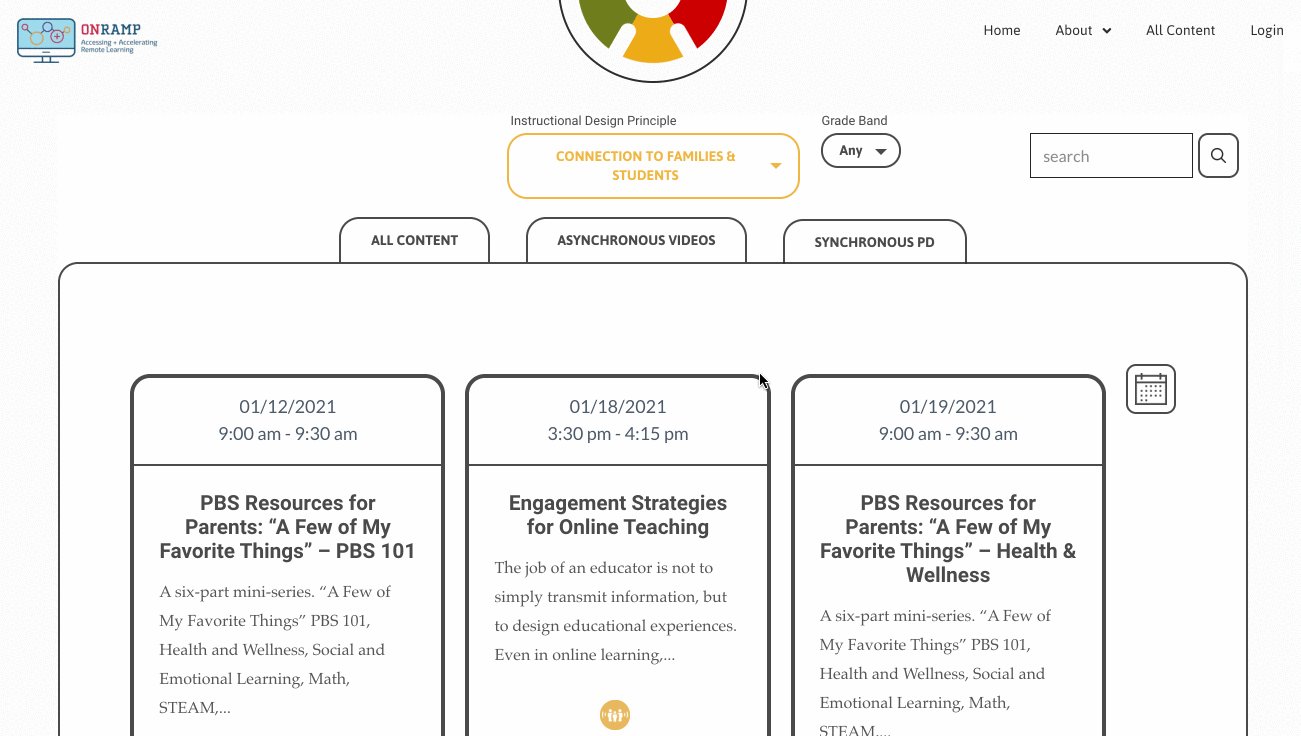
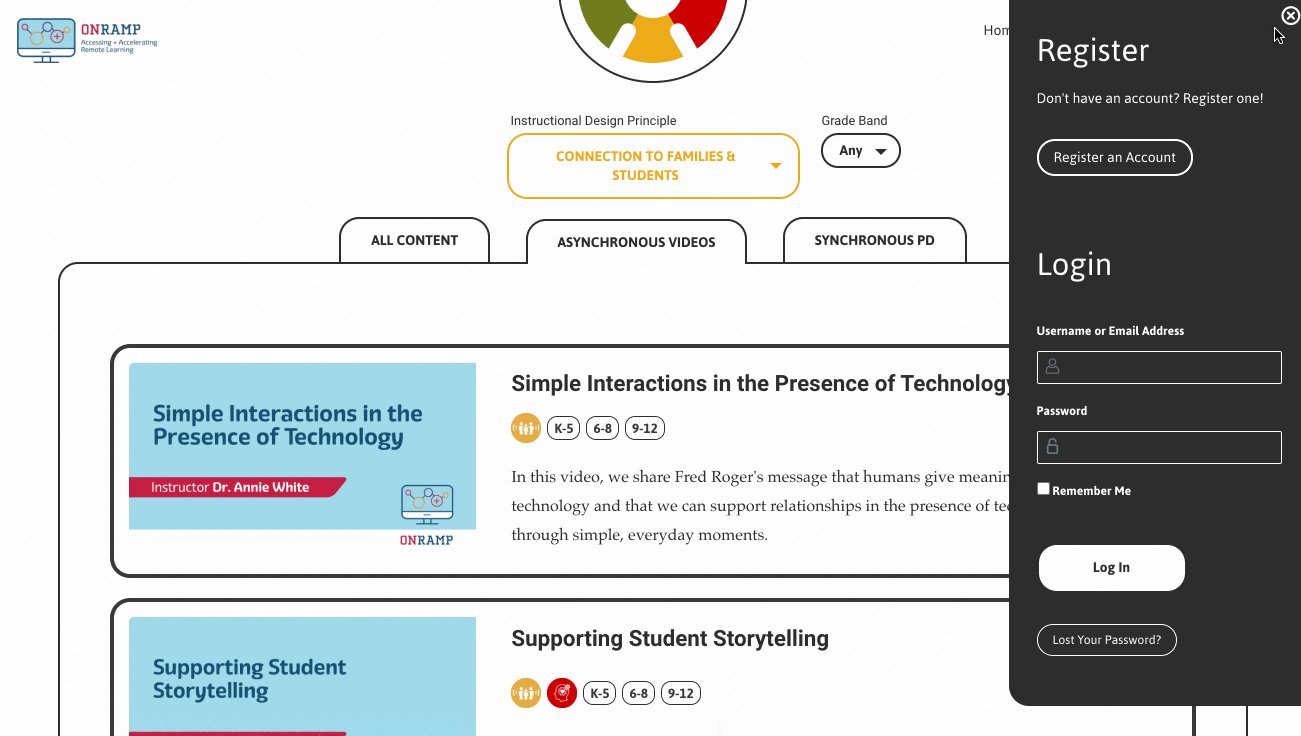
With two modes of content delivery — pre-recorded video lessons and live workshops — AIU sought a web resource where teachers could easily access both.

UX CHALLENGE
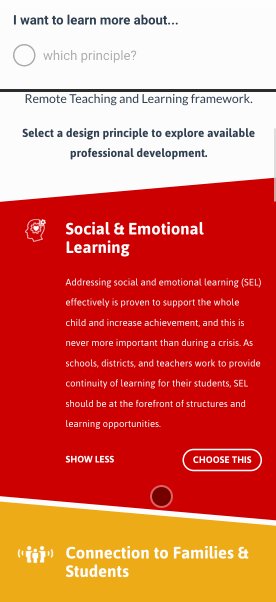
An Instructional Design Lens
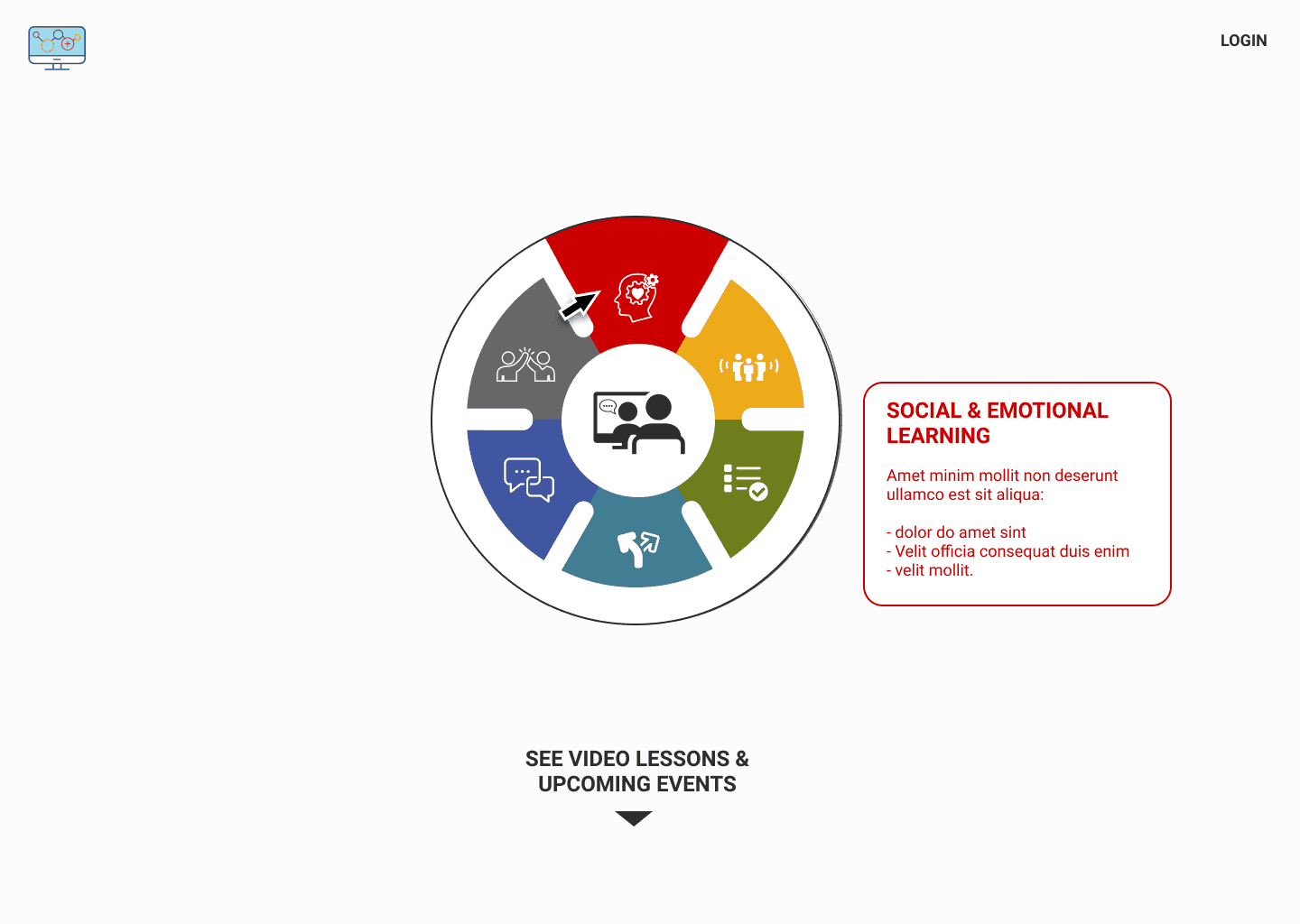
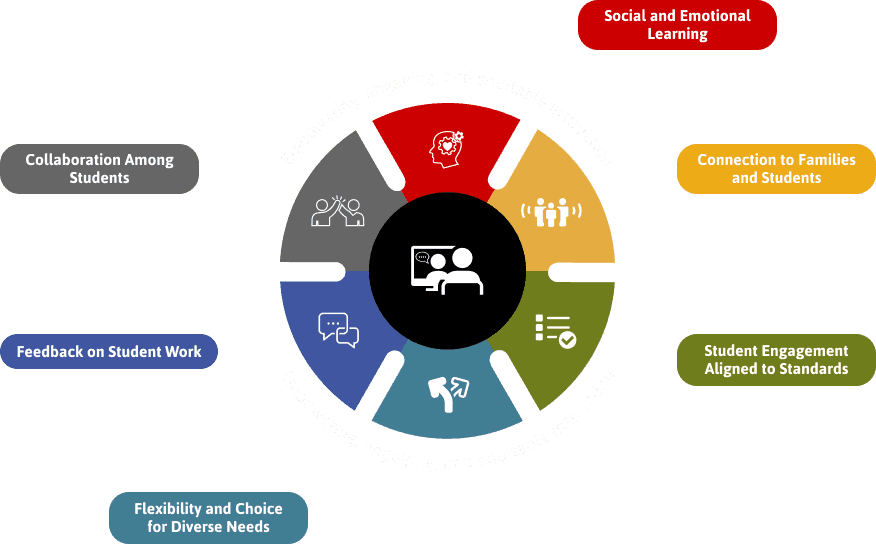
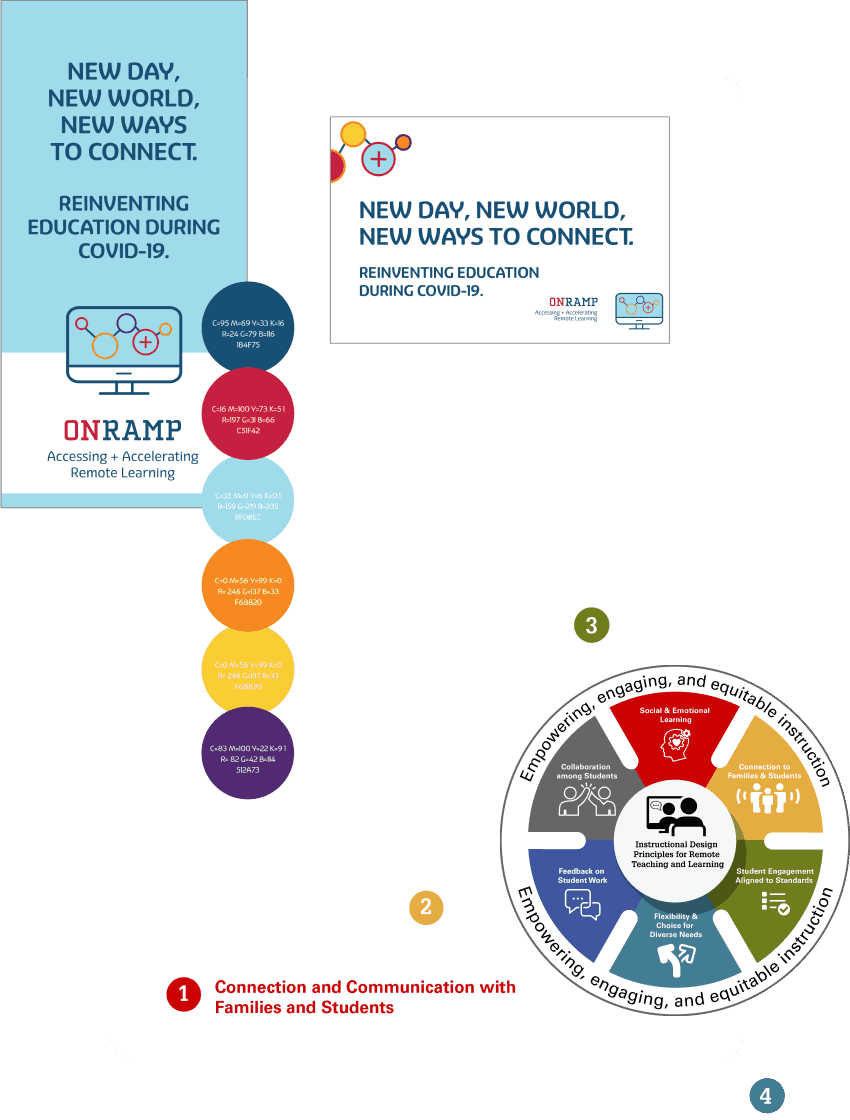
AIU wanted to show teachers how each video lesson and workshop matched one of 6 Instructional Design Principles from the Friday Institute.

Many educators have approached the adaptation to remote and hybrid learning as a problem of technology, eagerly trying to learn new or unfamiliar tools like Google Classroom.
AIU3, however, wanted teachers to approach the switch with pedagogy at the forefront.
We often had educators asking us, 'Well, how do I give out this worksheet on the computer?' ...
Research has shown that worksheets are a less effective teaching practice...
We don't want educators to bring ineffective teaching practices with them online. We want to use this transition as an opportunity to focus on effective teaching skills. Pedagogy first, technology second.
UX CHALLENGE
Merging Two Brand Identities
AIU needed to merge two brands in this site: the Instructional Design Principles, and a set of logo standards developed by their graphics team.

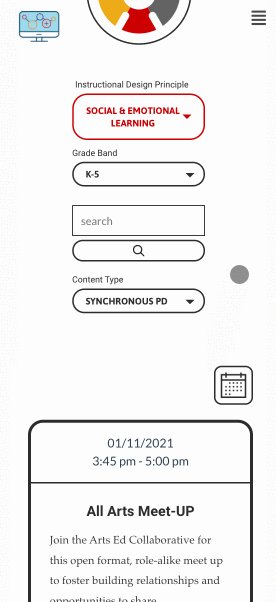
UX SOLUTION
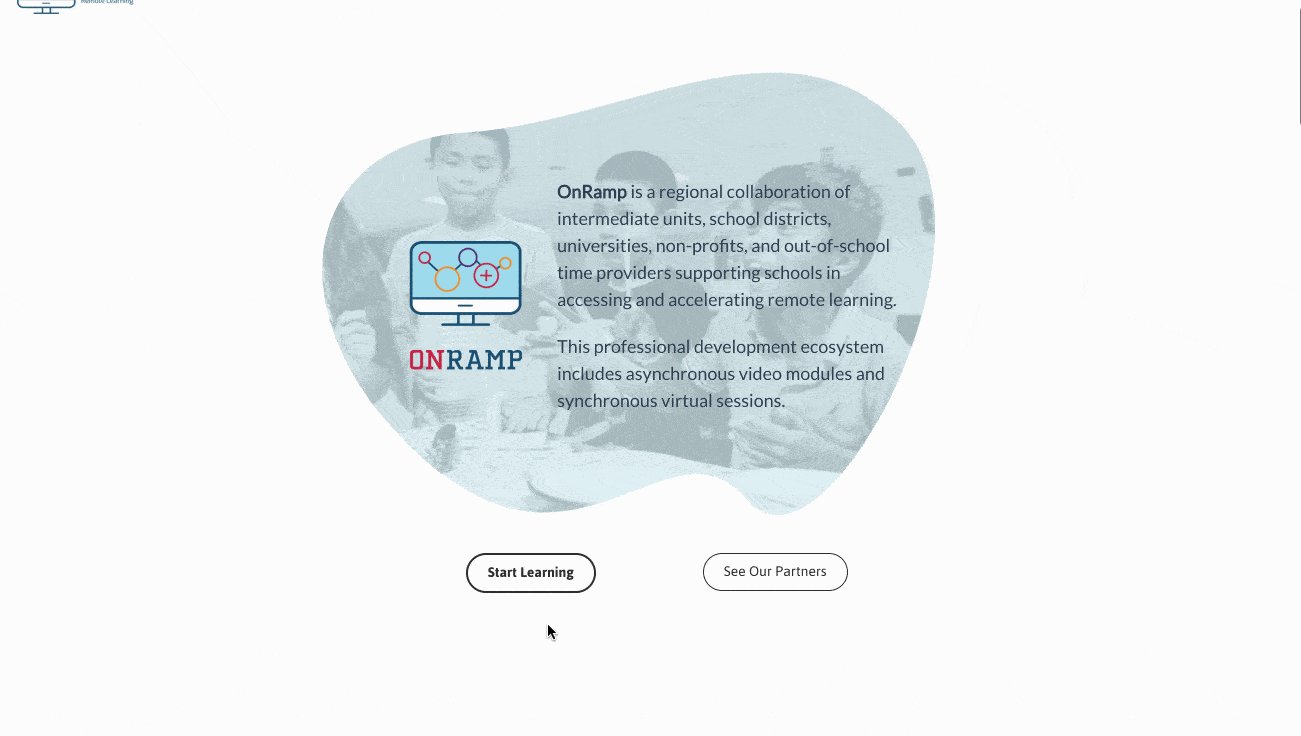
OnRamp to Remote Learning: Responsive Web App




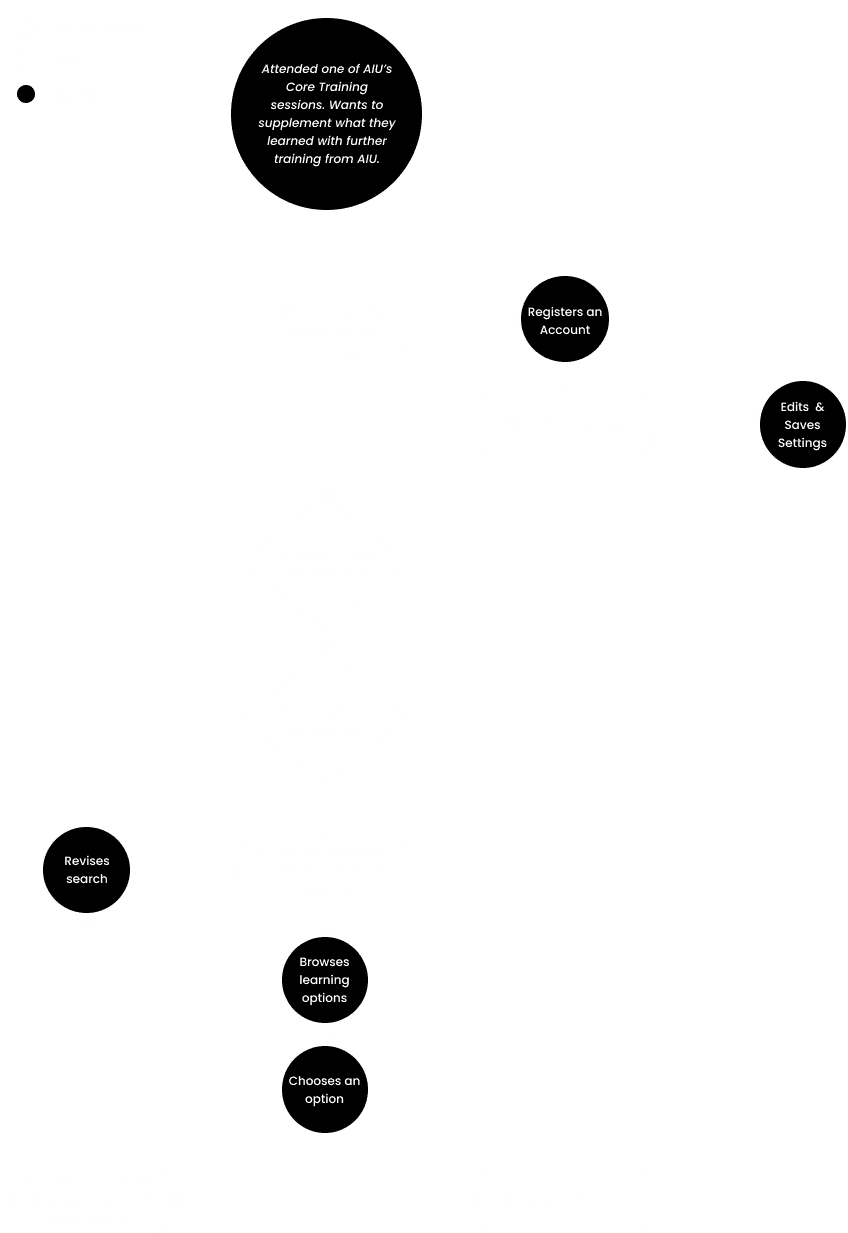
UX PROCESS
Defining the User Flow

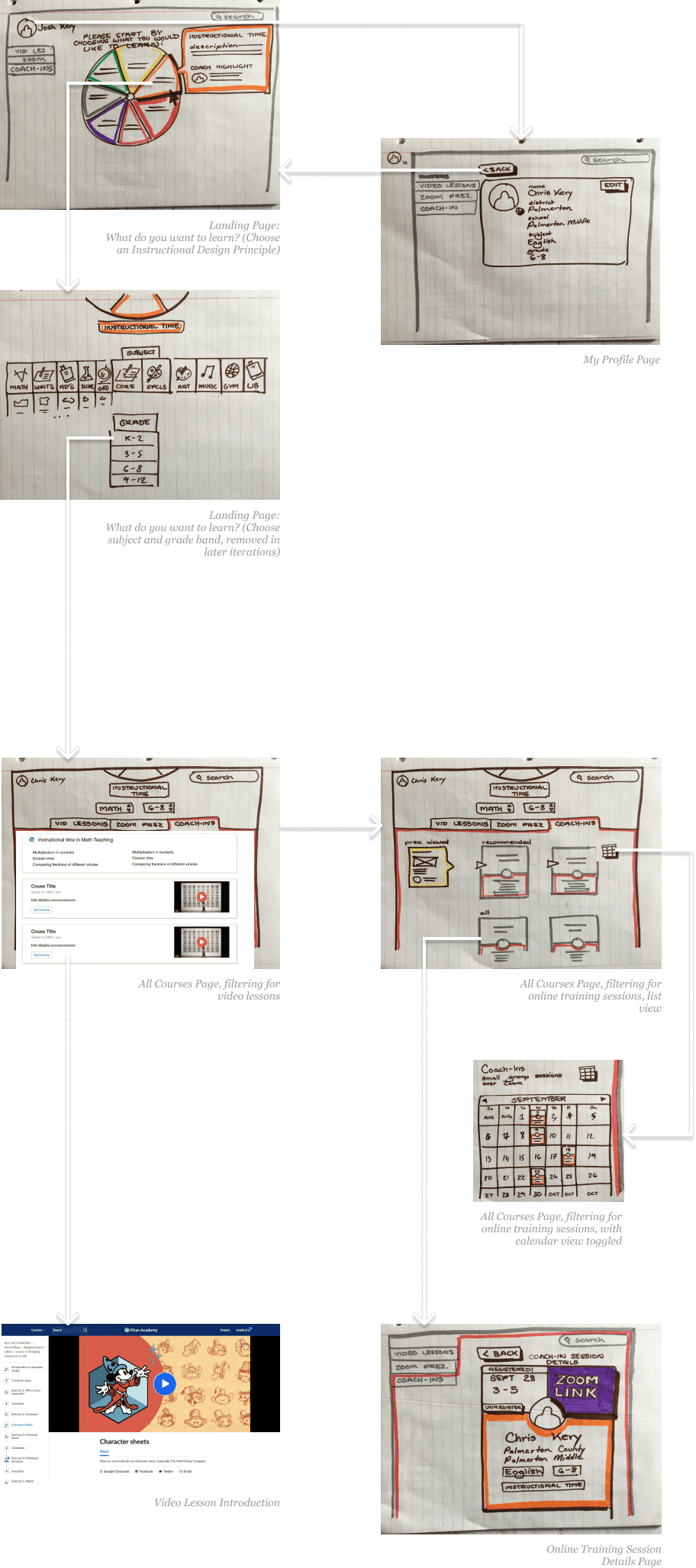
Crafting the Information Architecture
My co-designer and I created this architecture for the site, following our flow map above.

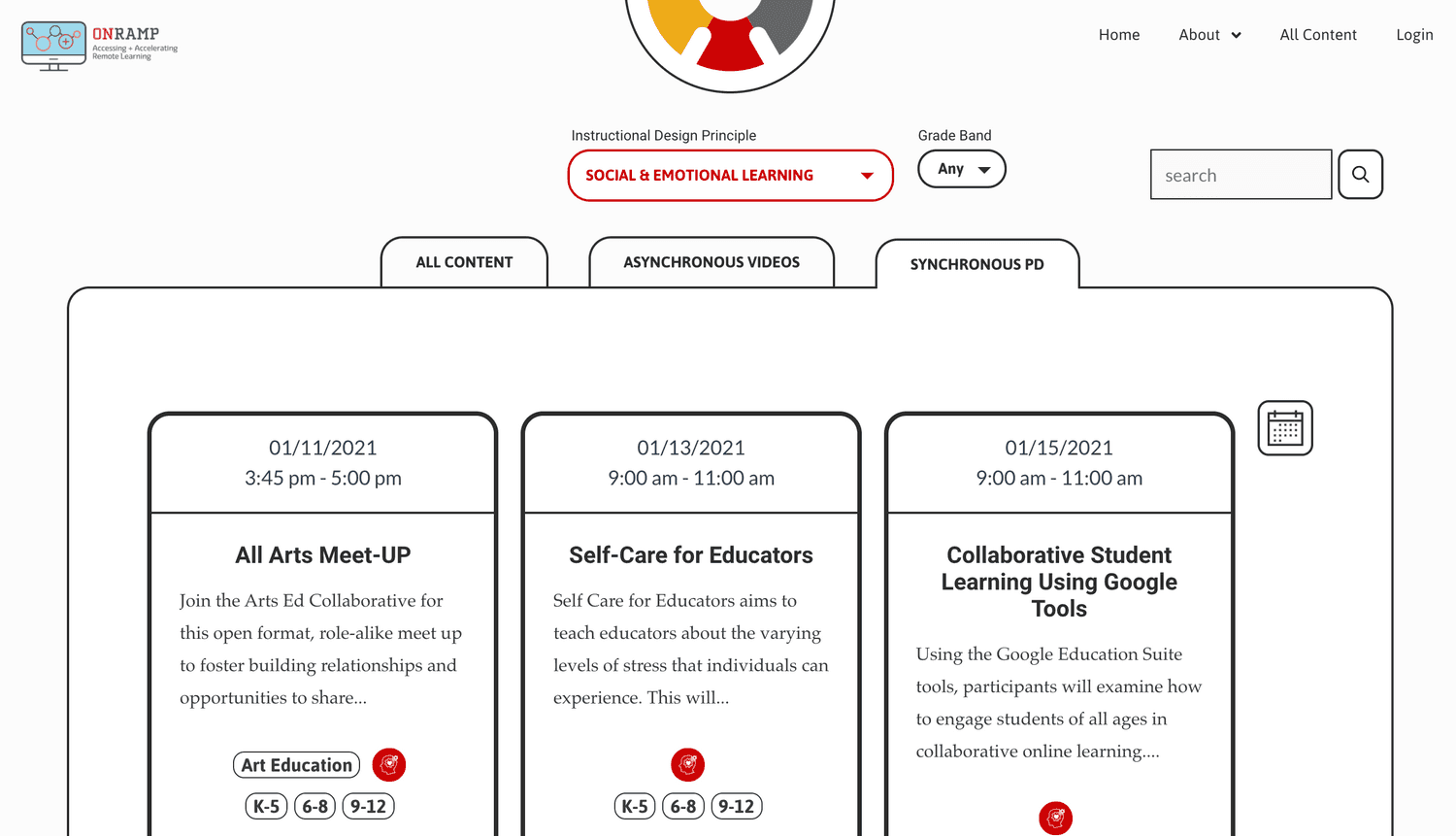
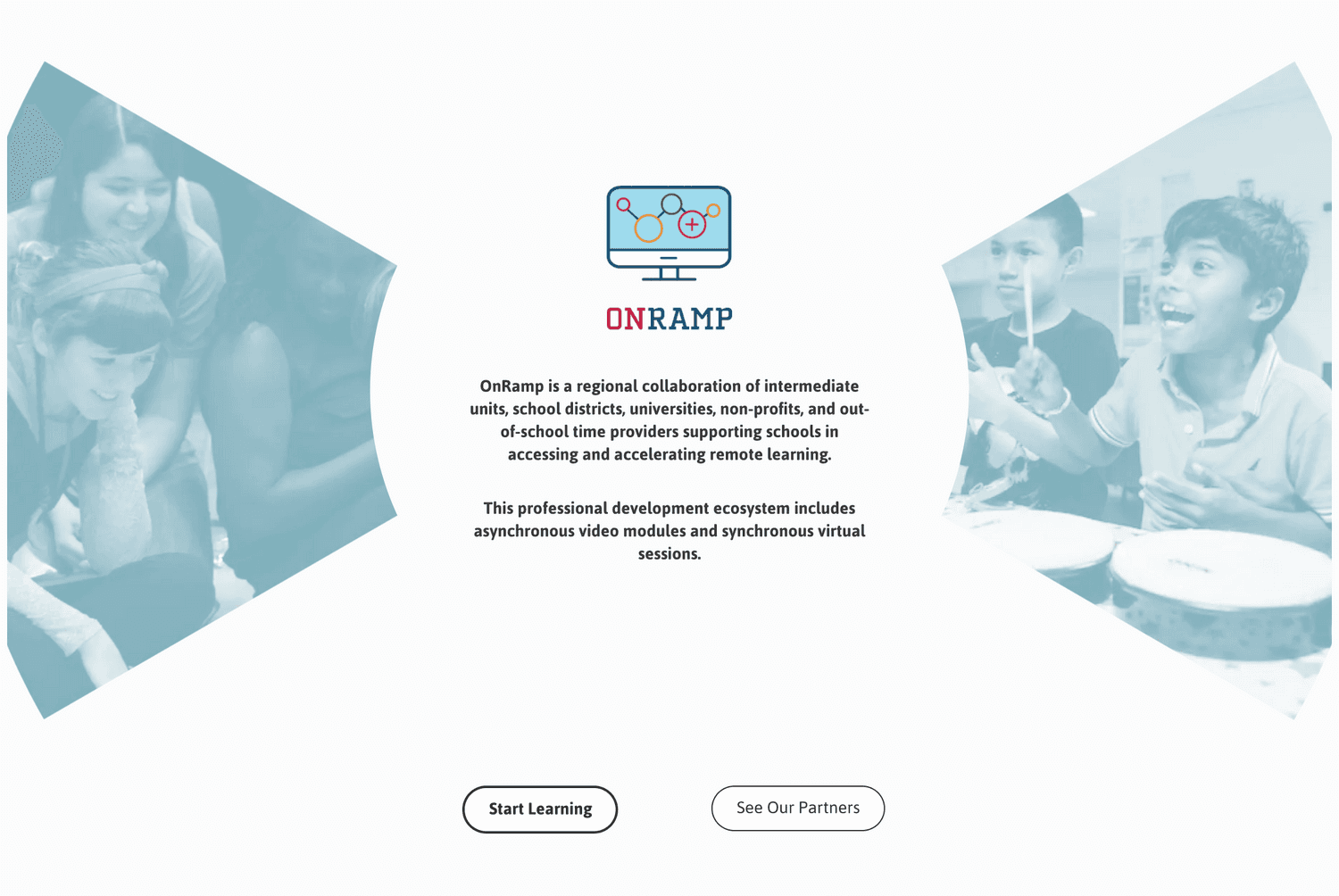
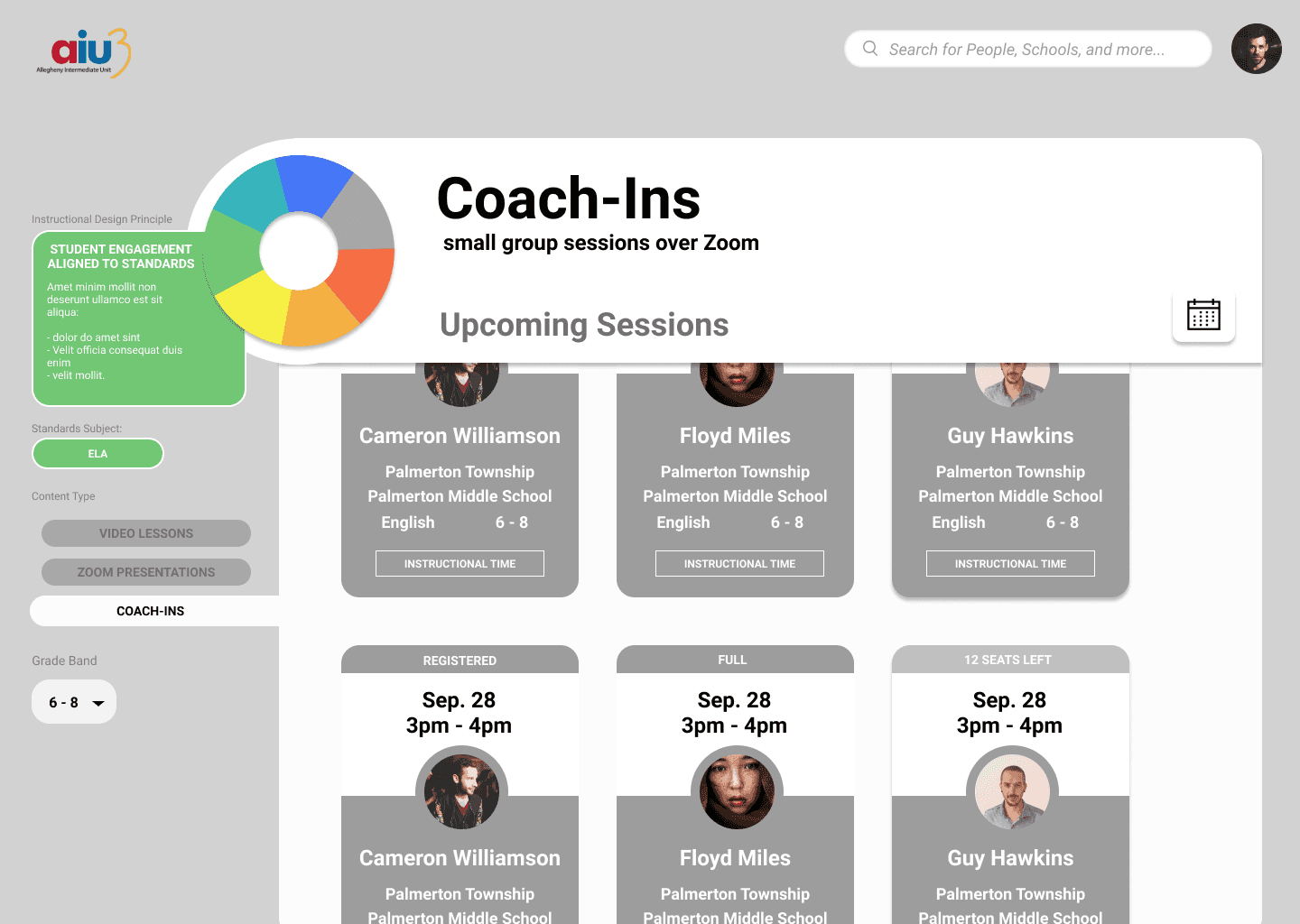
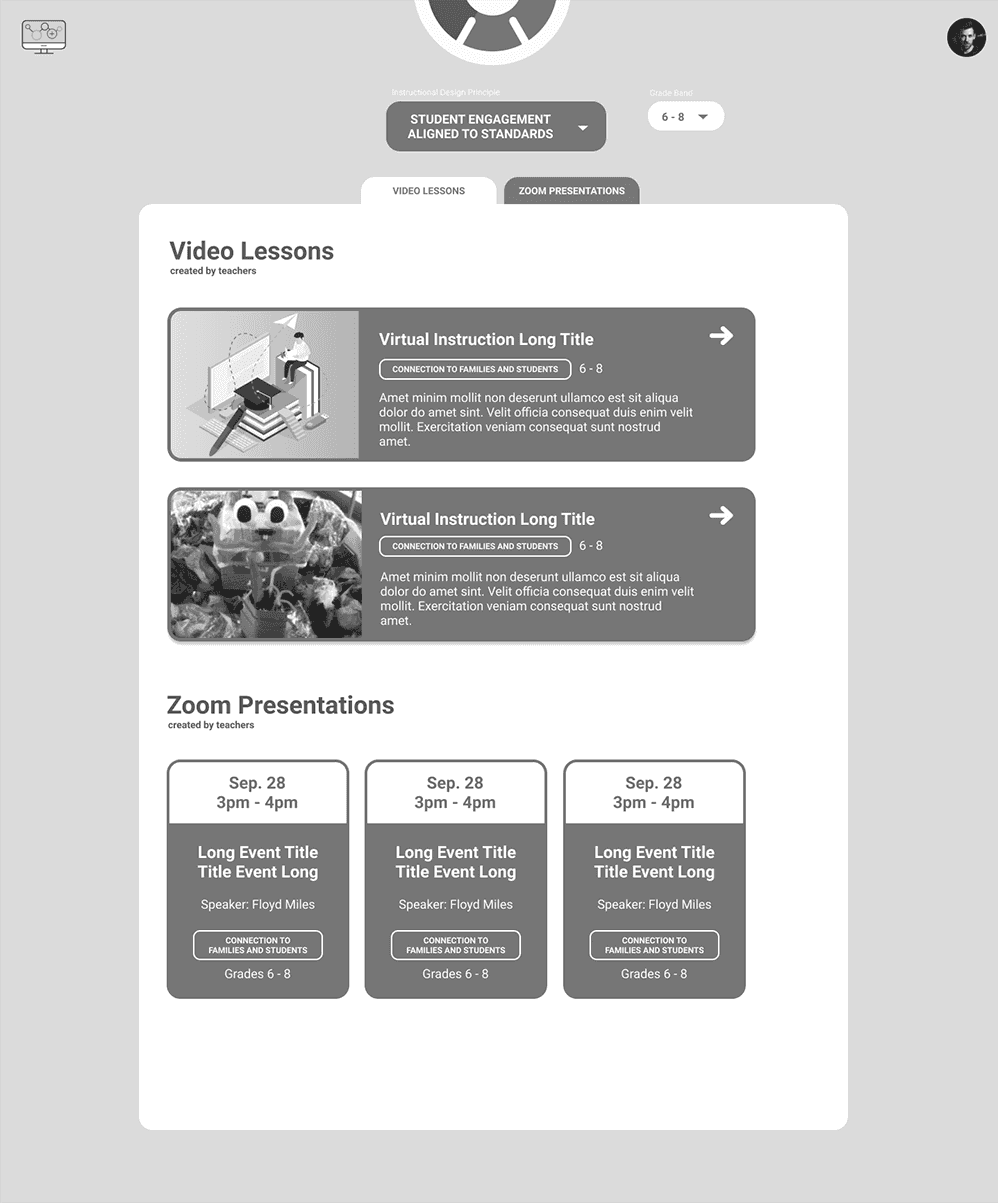
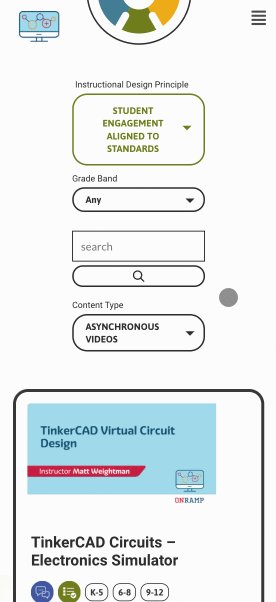
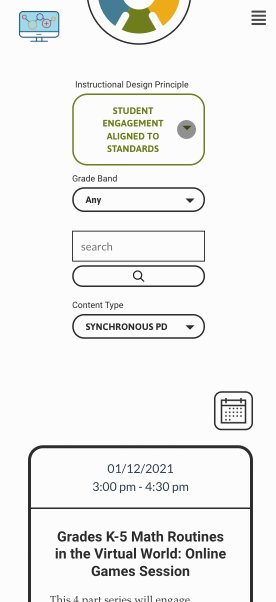
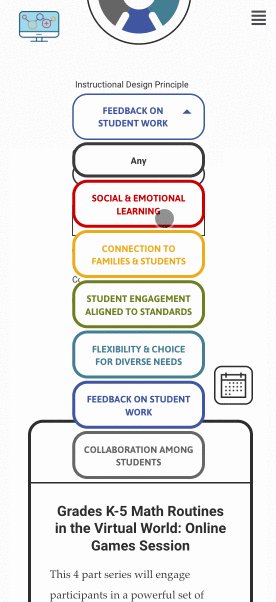
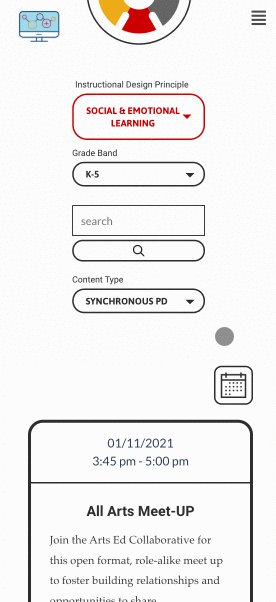
Mid-fi & Hi-fi Mockups
For the second phase of this project, I developed these higher fidelity mockups of the site in preparation of executing it in code.