Kidspool
Responsive Web Design Study
WHAT
Responsive Web App
WHEN
December, 2019
MY ROLE
Conducted User Research Interviews and Analysis
Co-crafted User Experience Design and Information Architecture
Contributed assets to Hi-Fidelity Prototype
TEAM
Aaron Bishop
Missy Chen
Gautham Sajith
GOAL
Reduce overhead for carpooling student athletes
TOOLS
Figma
OVERVIEW
We designed Kidspool, a web app for organizing youth athlete carpools, to free up more time for parents by improving the existing carpool structure — making it more flexible, accessible, and fair.
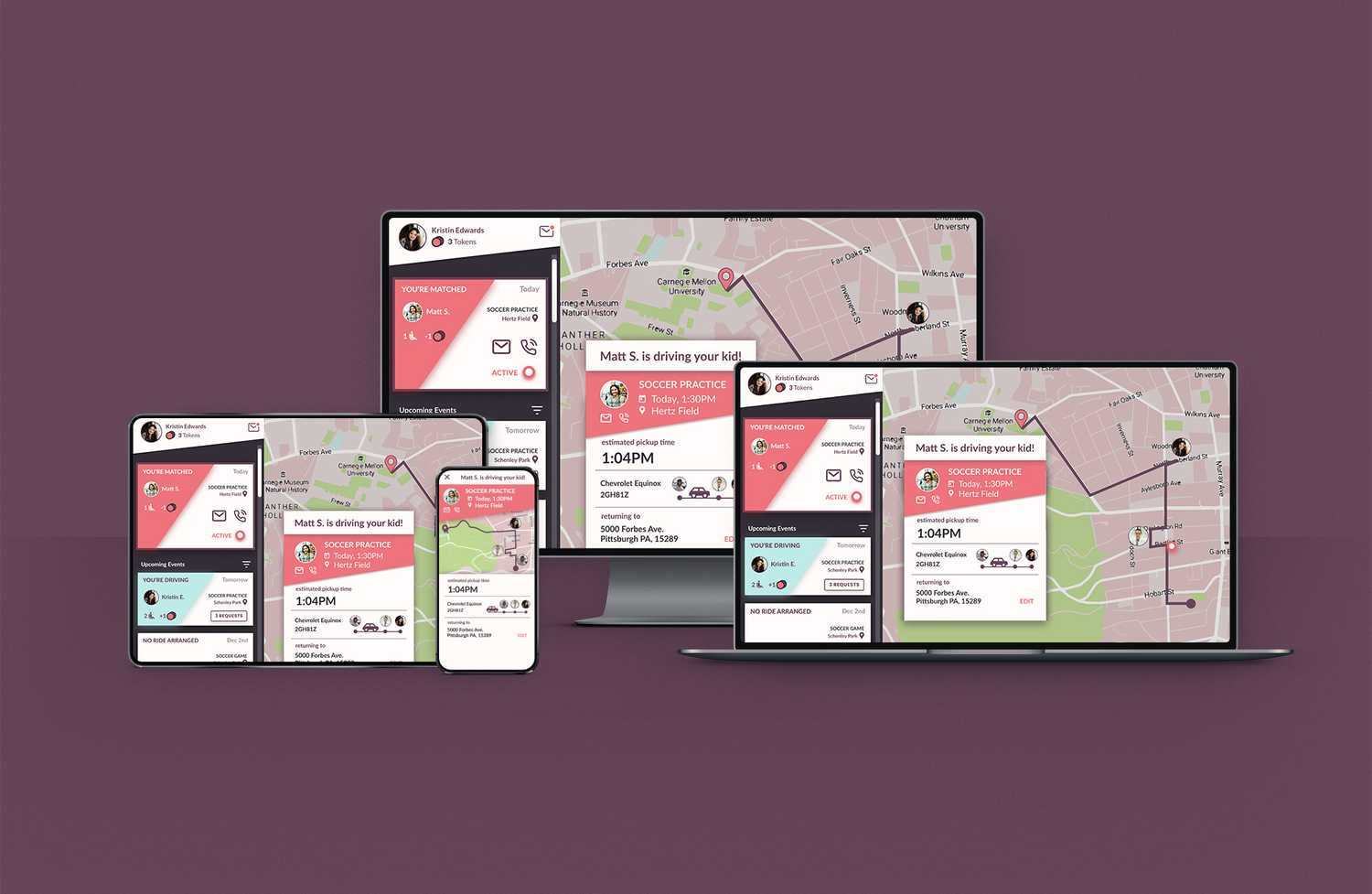
UX SOLUTION
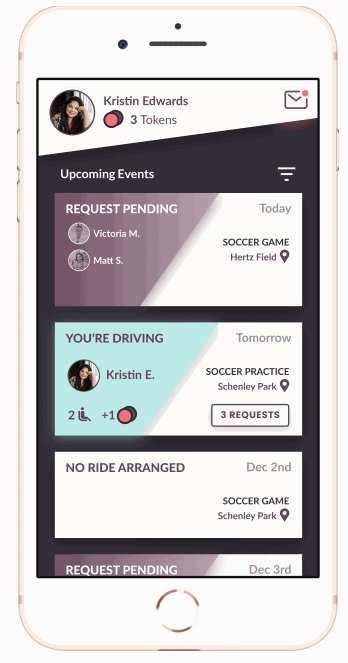
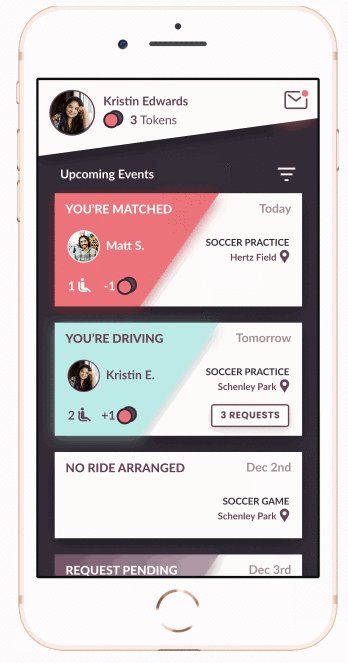
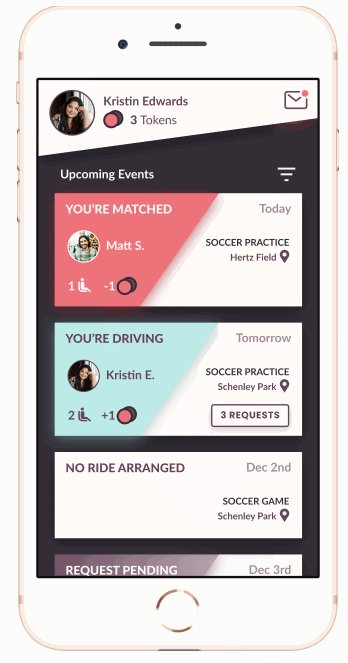
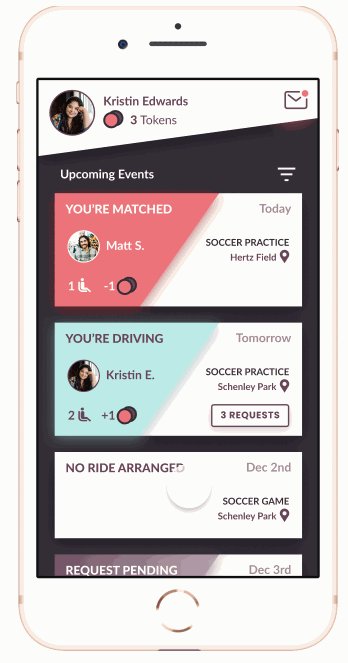
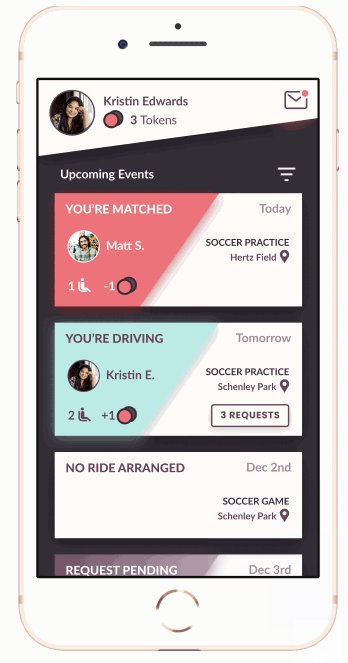
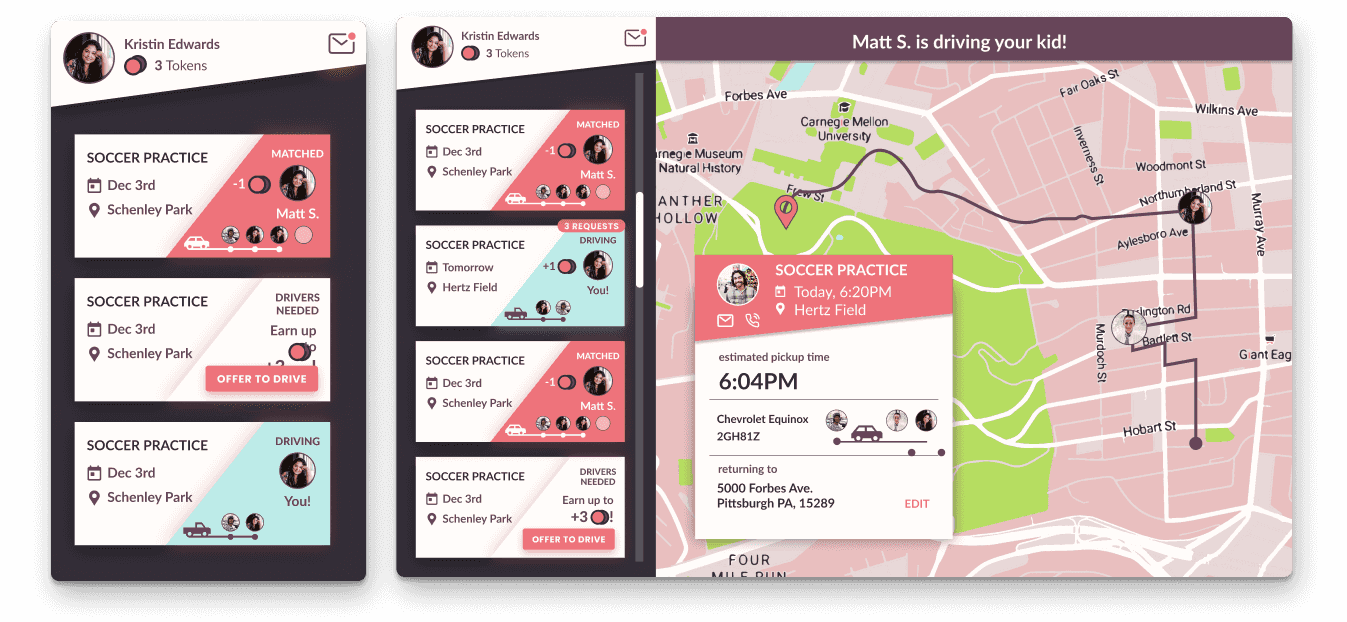
A Streamlined Interface
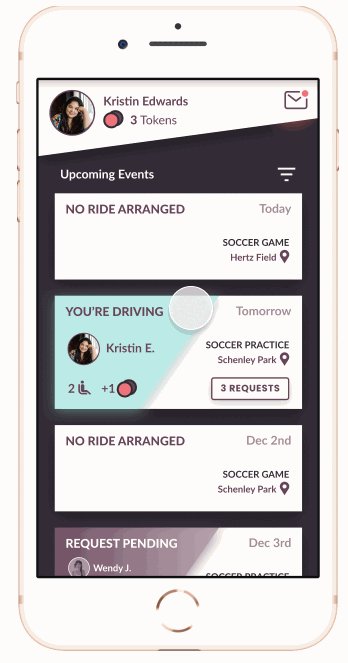
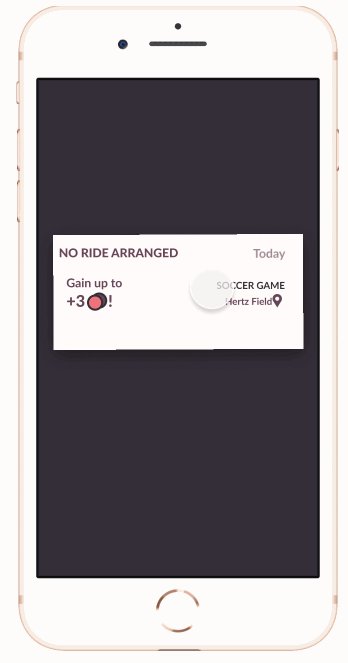
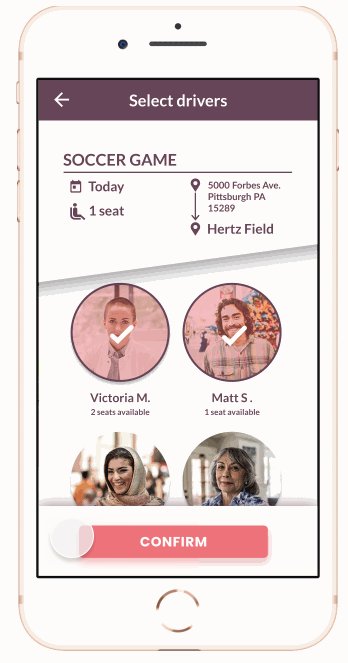
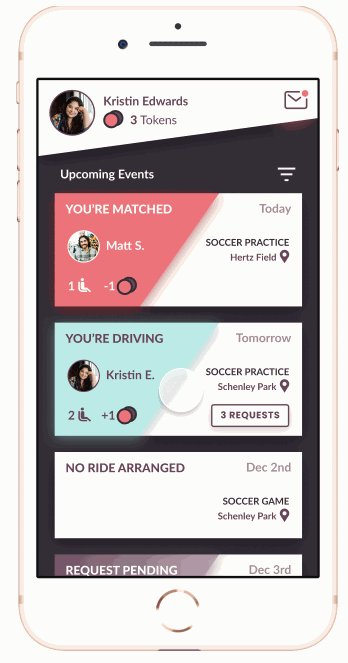
Requesting a Ride

Users may tap a card to either offer a ride or request a ride.
Need met: Parents act as both drivers and ride-requesters, and our UI needs to serve both those needs.
Viewing the Tokens Leaderboard
Need met: We encourage equal contribution to carpooling through an in-app currency.
Giving rides earns tokens, and requesting rides costs tokens. Tokens help parents avoid awkward conversations by providing automatic indirect feedback to under-contributing parents.

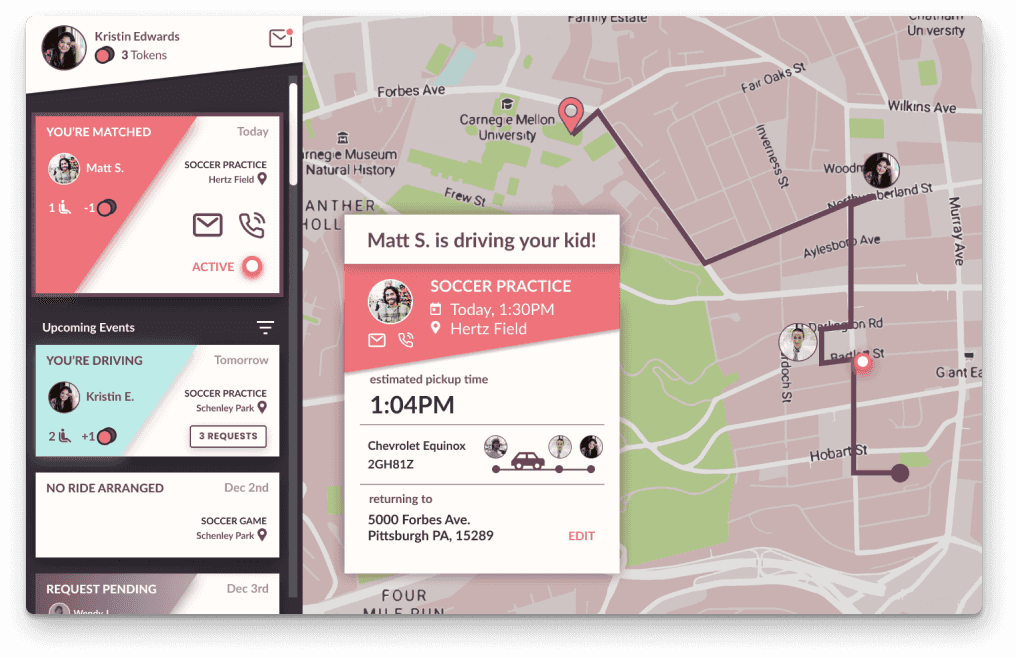
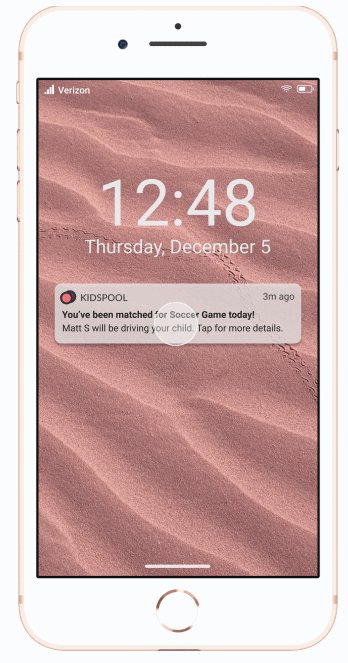
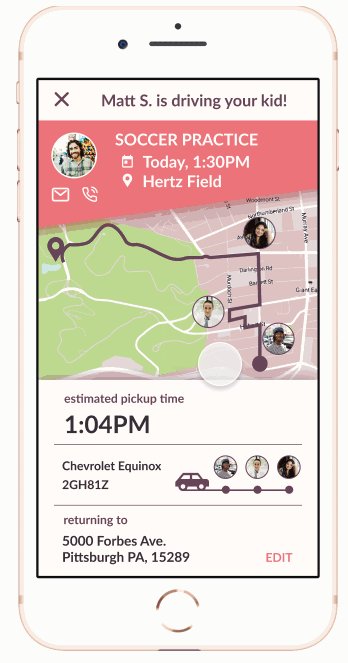
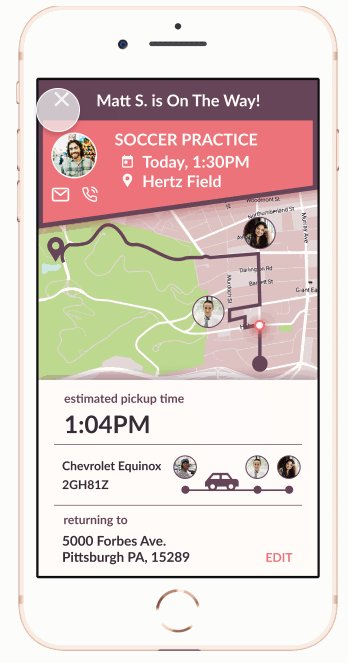
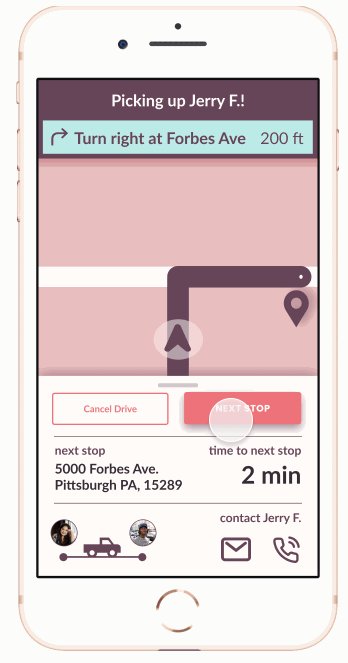
Tracking a Driver On Their Way to Practice

Tapping on an active event-details page shows the driver’s route status and a live tracking dot for the ride. There are also affordances to contact the driver.
Need met: Children’s safety is a primary concern with this platform, and the live tracking and driver contact give parents peace of mind.
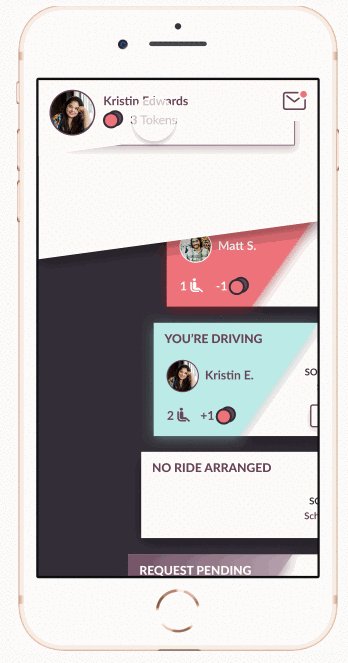
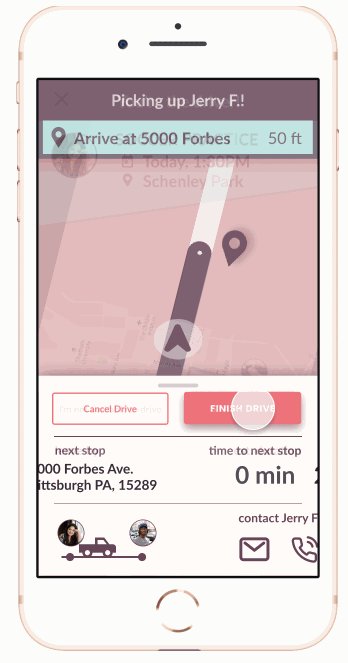
Picking up Athletes in the Carpool
Need met: Parent drivers don’t need to leave the application to navigate to their pickups. They can respond to incoming requests from within the app.

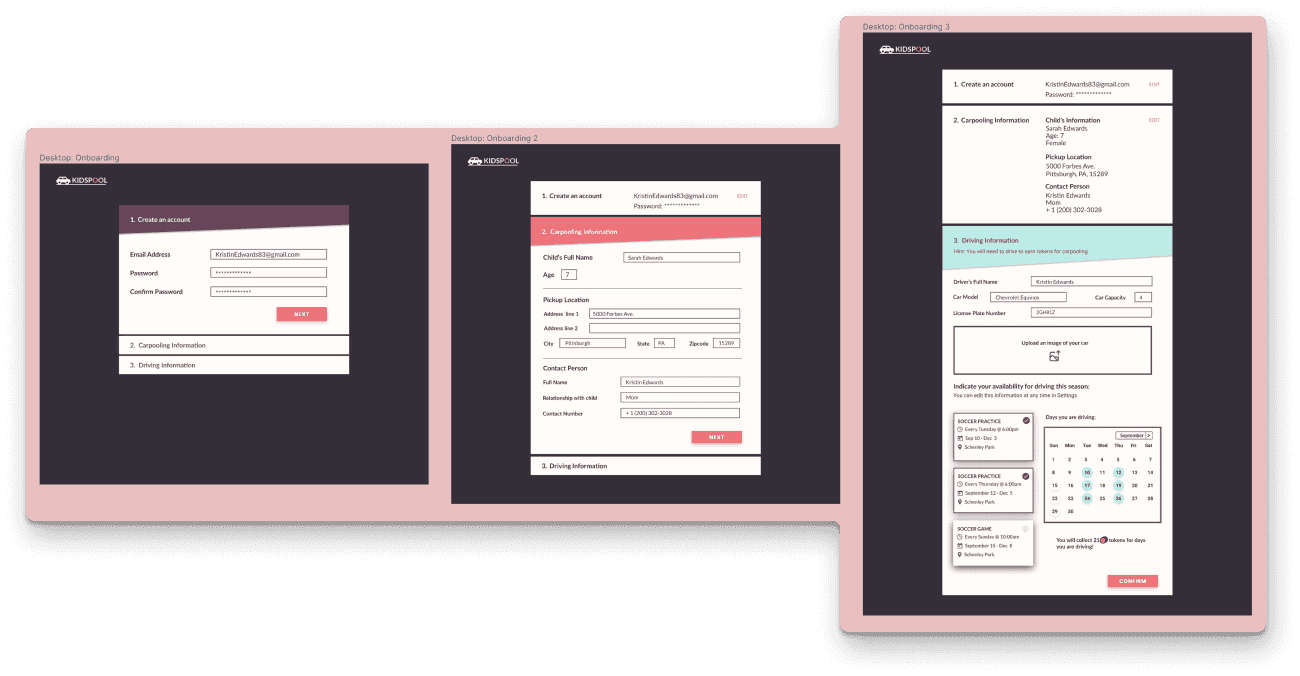
Onboarding on Desktop
We’re featuring the Kidspool onboarding flow on a desktop/tablet screen. The desktop view offers more real-estate for parents to fill out an input-heavy form.
Parents will be given a link by their coach to join their team’s Kidspool community. Parents create an account, fill in their contact information, and most importantly, fill in their driving availability (bottom-right in the image).
Presenting this in the onboarding also establishes a precedent that parents are all expected to drive in addition to requesting rides.
We also created the desktop version of the ride-tracking interface.
Since safety is a primary concern for parents, we take advantage of the bigger screen size to give parents a more comprehensive map. Yet the design is still consistent with the user interactions and elements of the mobile application to ensure learnability.
UX RESEARCH
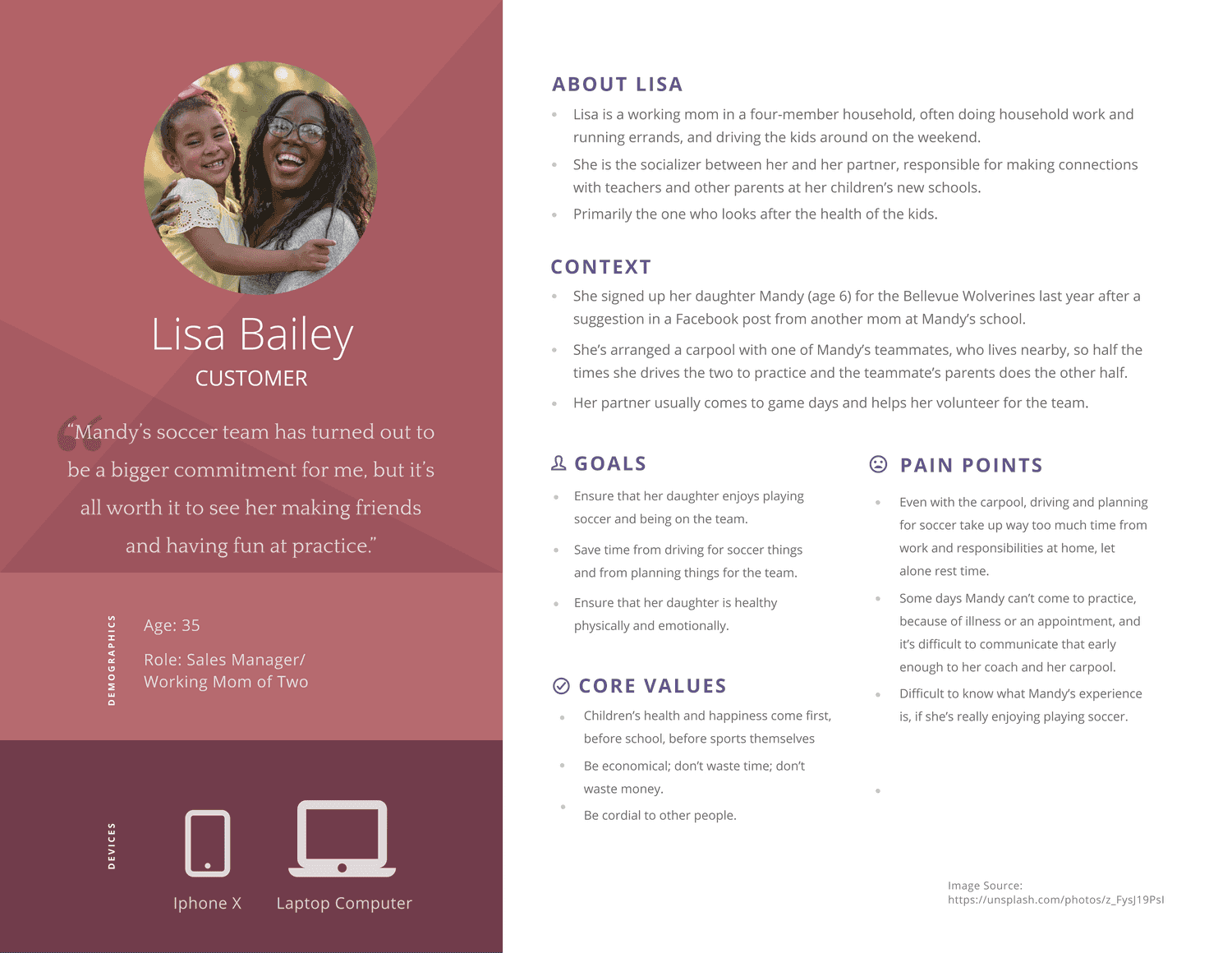
Interviews with Three Stakeholder Groups
From six interviews we conducted, we developed personas for parents, coaches, and club & league administrators.

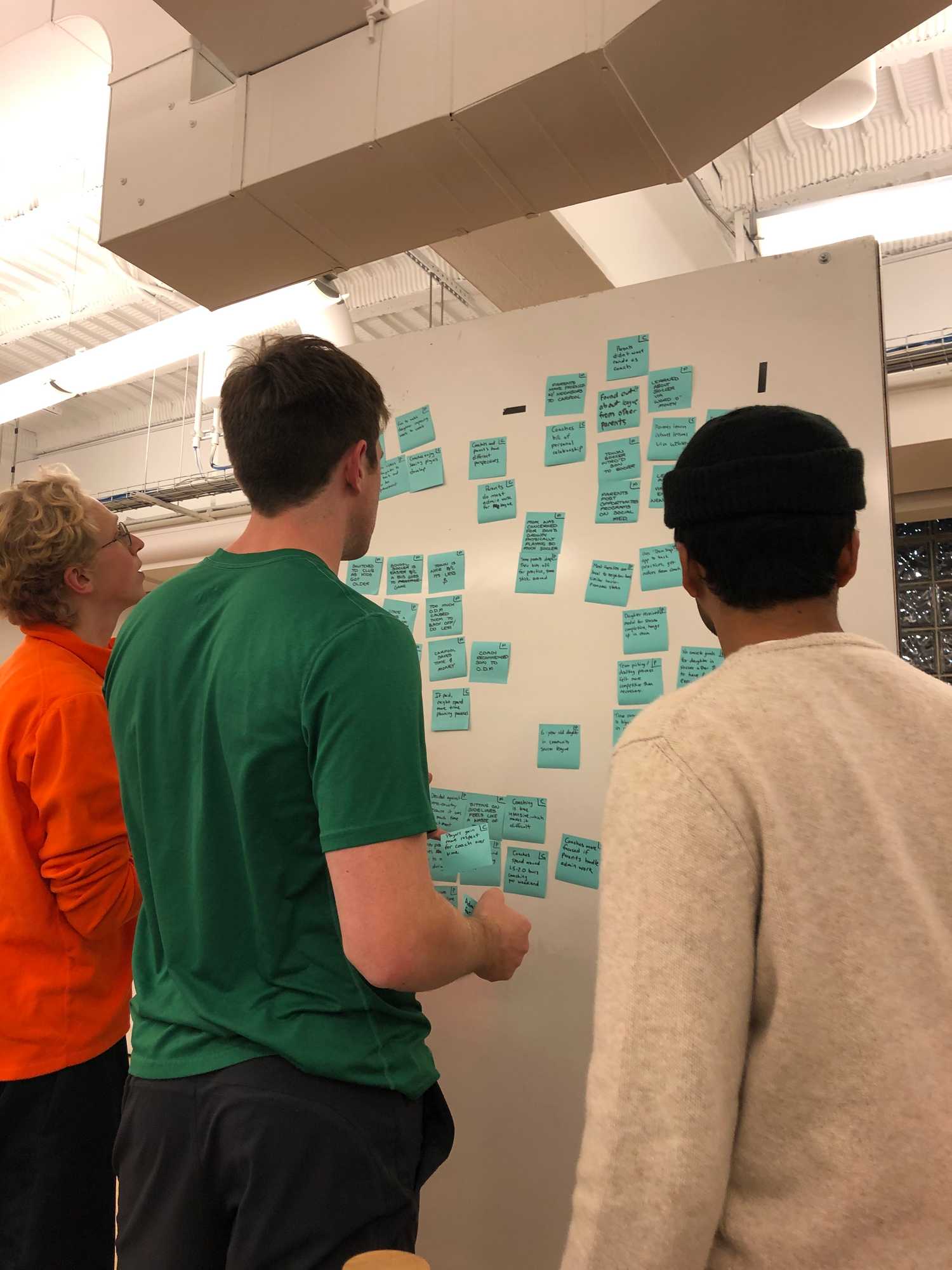
Analysis via Affinity Diagraming
We generated several key insights from this analysis:
- Parents and coaches are both frustrated with the time commitment of youth sports.
- Some youth athletes miss chances to play on certain teams because their parents lack the social connections with other players' parents.
- Athletes and parents rely on coaches for organizational information and logistics.

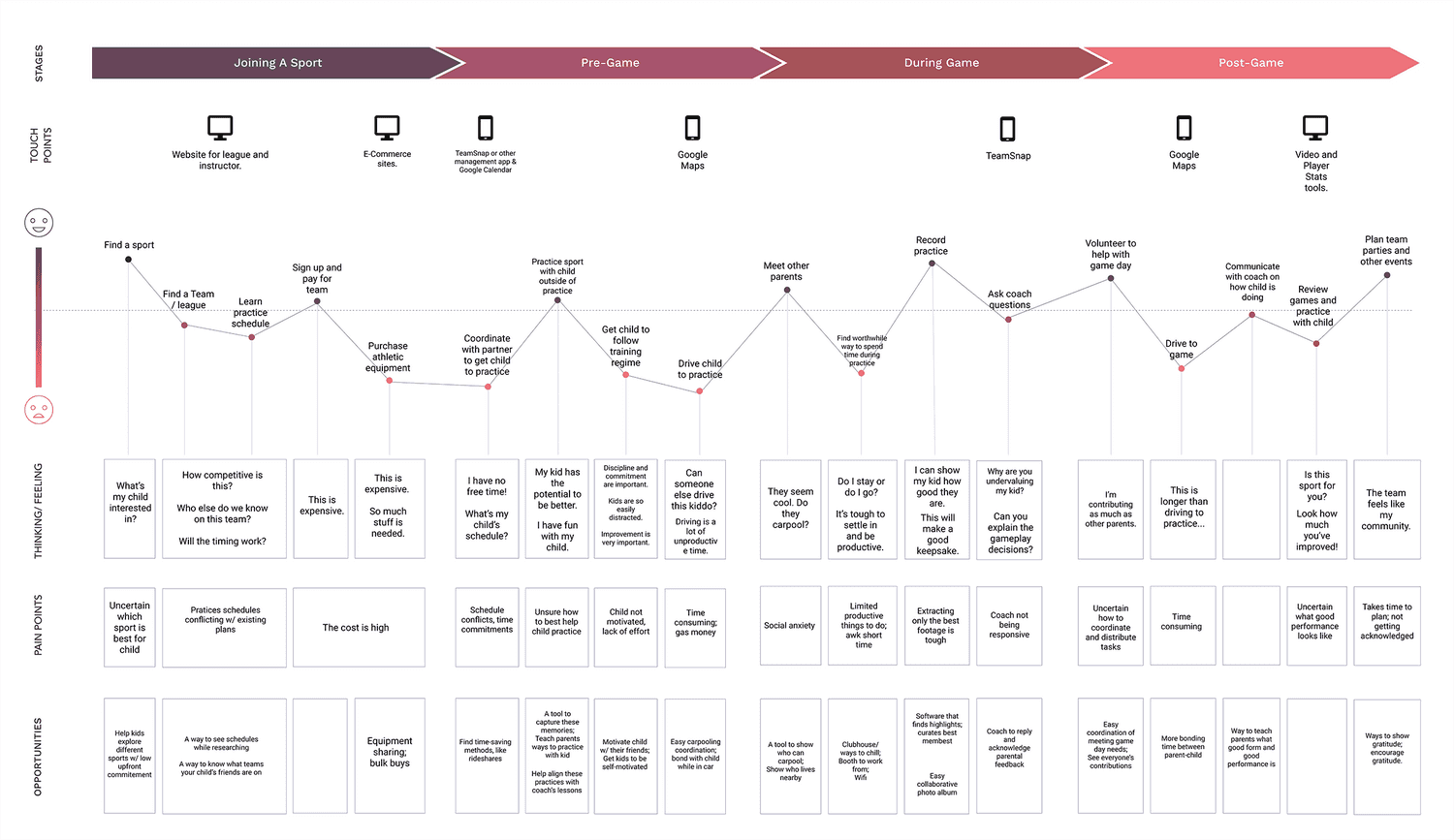
Analysis via Journey Mapping
Some of the lowest points in parents' emotional journeys involve the time commitment of getting their kids to practices and games.
Conversely, coaches are most frustrated with time spent on planning and logistics, communication with parents, and player absence.
UX PROCESS
Rapid Prototyping
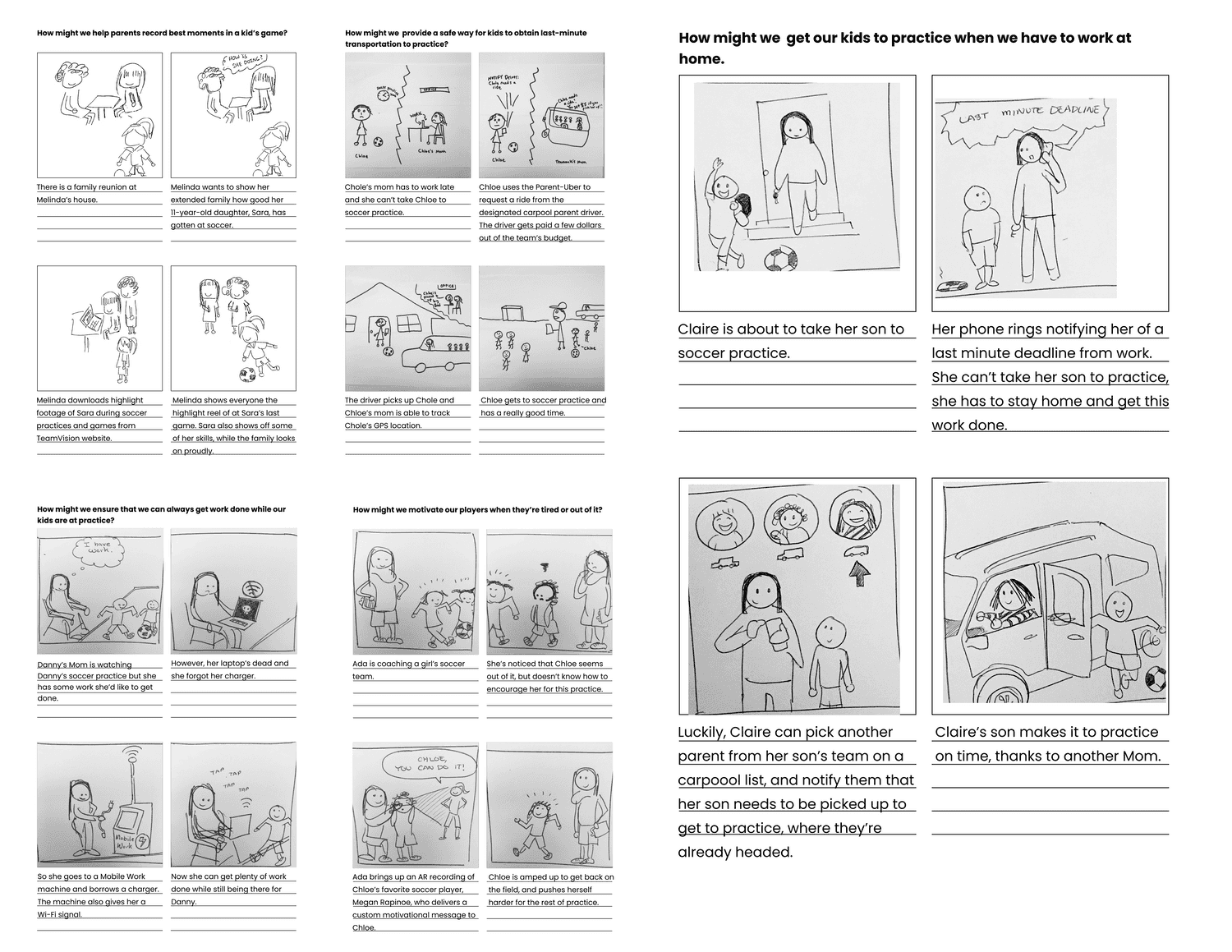
We crafted storyboards for potential solutions and speed-dated them with colleagues.
Insight: Parents and coaches need to spend less time getting kids to practice.
Solution Identified: Improve the Existing Carpool Network
Carpooling already reduced parents' drive times and fostered community. Yet, from our research, we knew that even with carpools, parents still struggled with the time commitment of their children's sports.
How might we improve the system so that they feel like it's working better for them?
We identified opportunities in three areas:
- To efficiently accomodate last minute requests, so that the carpool is flexible right up to the last possible minute.
- to ease newcomers into the carpool, to give them access with strong ties to the community, but also to grow that community.
- To encourage fair and equal contribution to the team from all parents, so that the volunteer-nature of the carpool feels sustainable across seasons.
UX PROCESS
Converging and Diverging Design
With a mobile-first approach, we worked together to converge on what screens were key:

- Home page with list of events
- Details screen for each event
- Map view with pickup route
- List of drivers to pick up from when requesting a ride
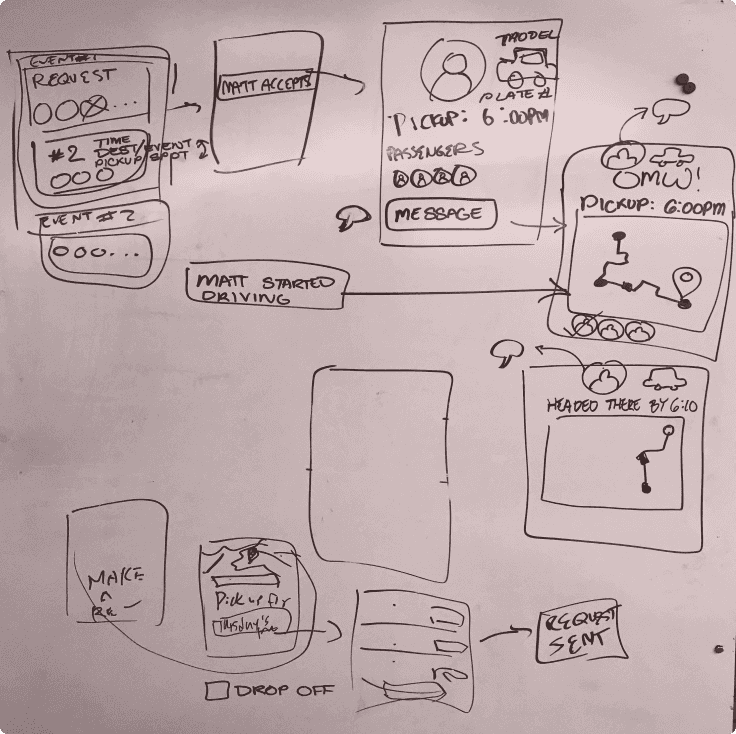
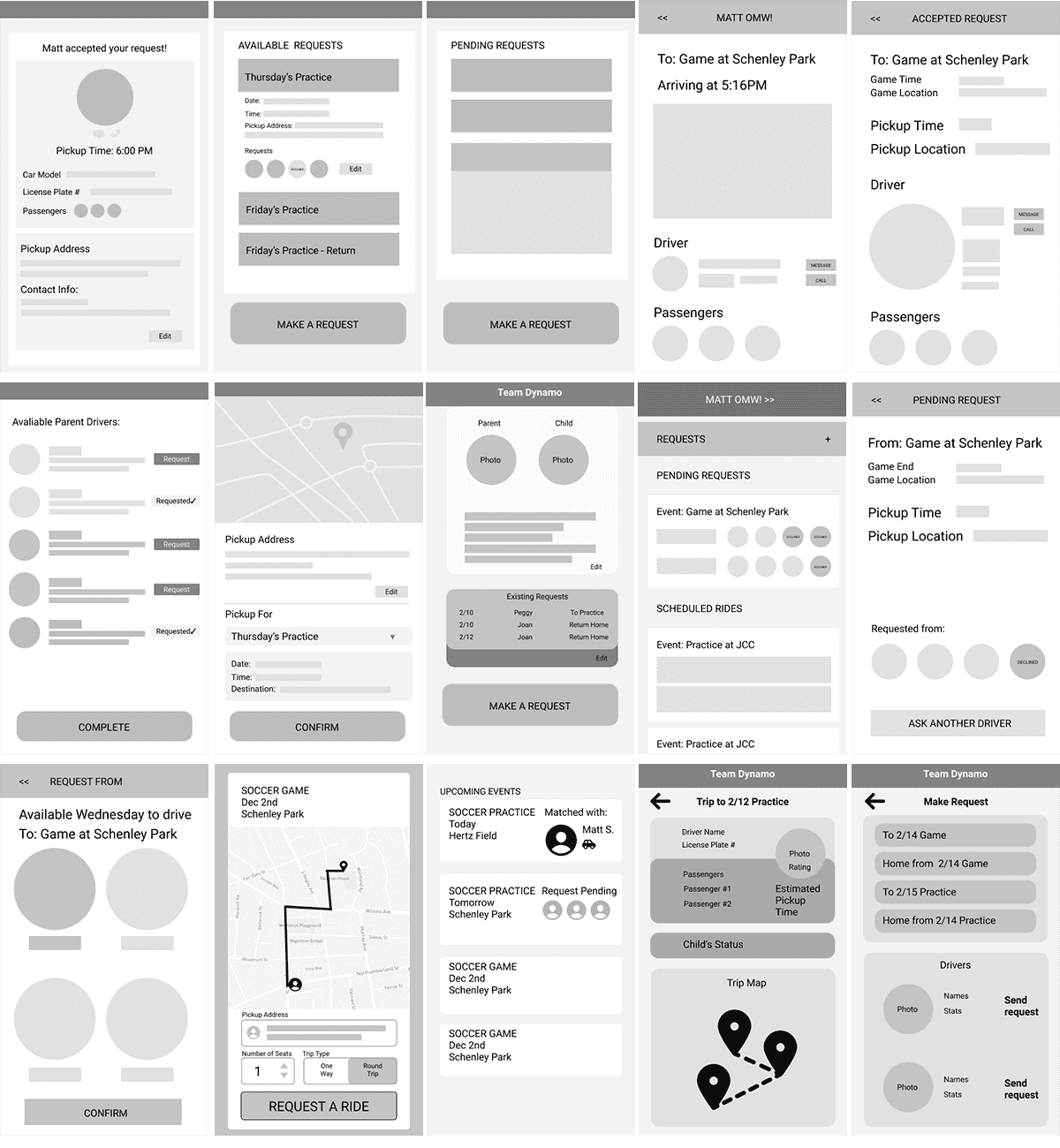
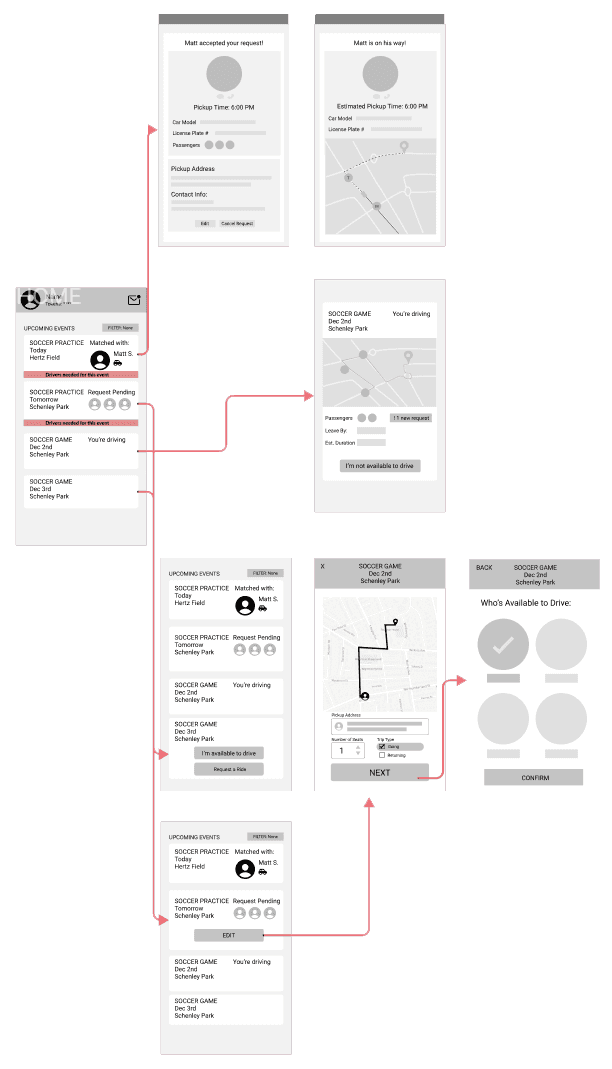
Next, we diverged, each of us creating low-fidelity prototypes:

We selected screens that best conveyed parents' mental model about carpooling.
We focused on an event-based model. Each upcoming practice, game, or other team event will be an “event card” on the home screen.

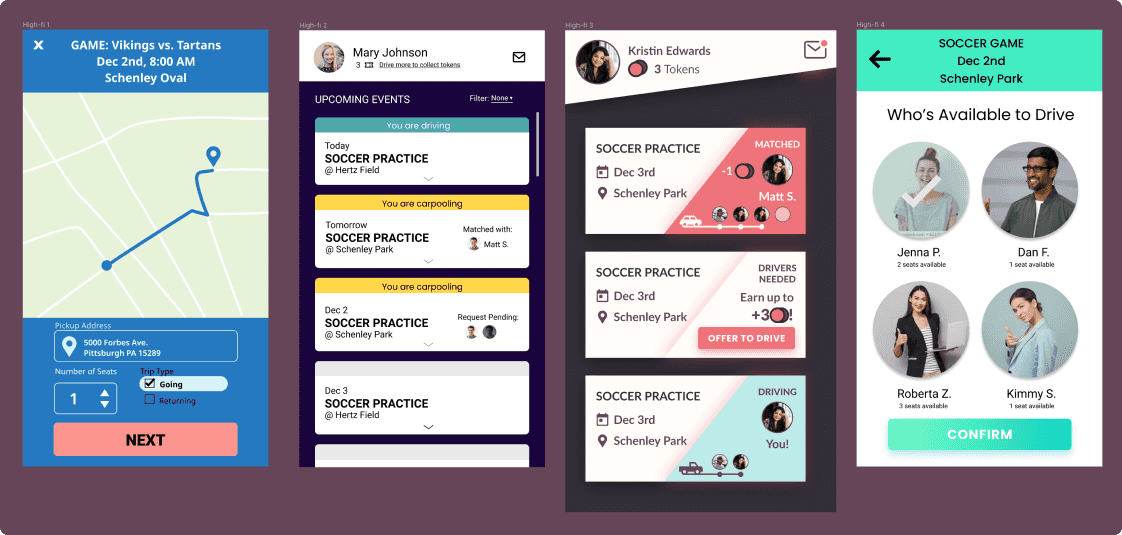
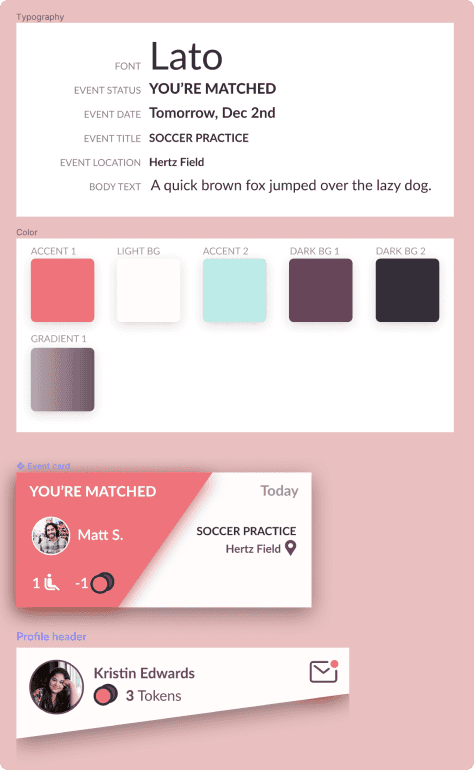
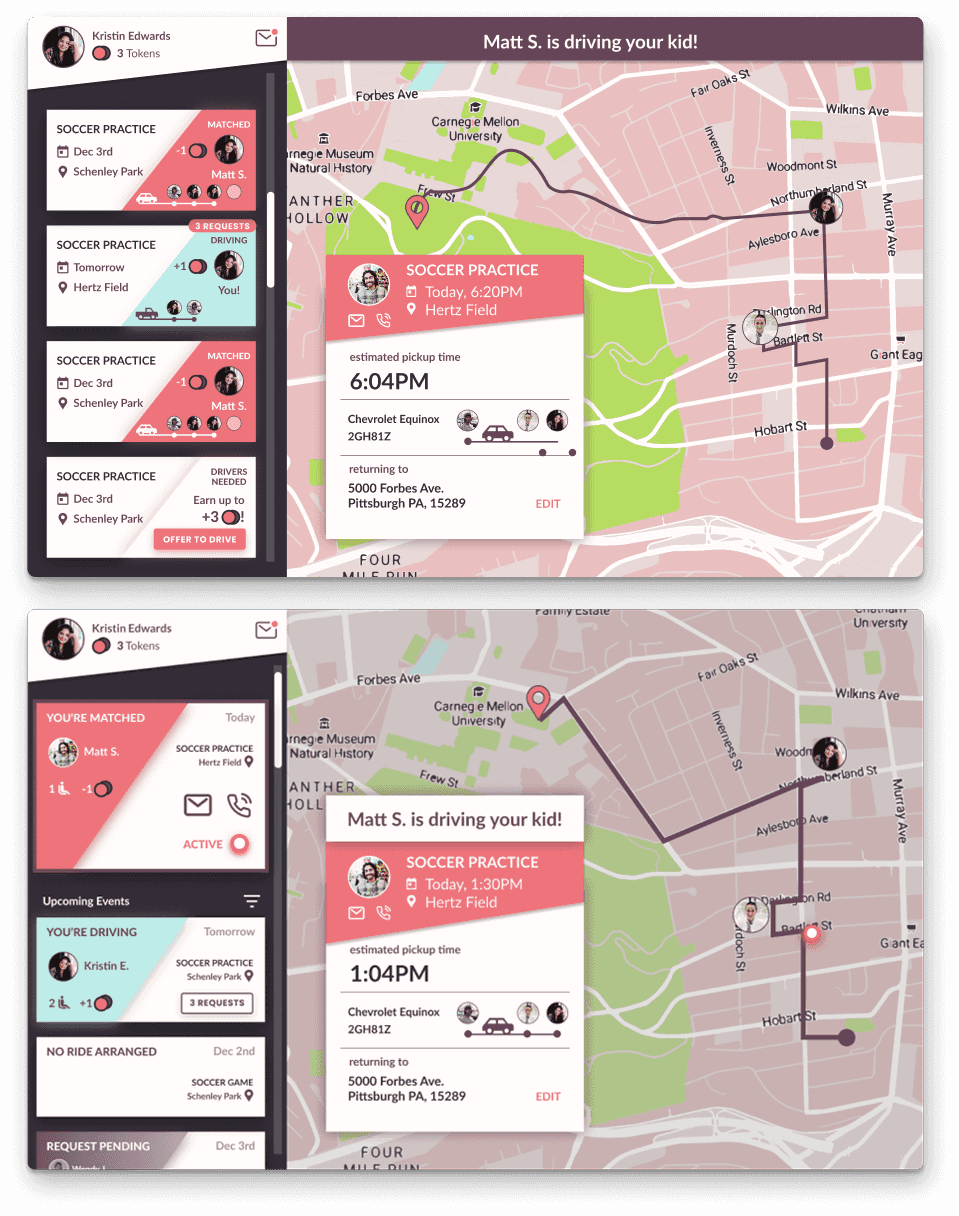
High Fidelity Prototyping


Submitted for critique:

We received feedback that the UI and colors felt hectic and overloaded. We also received feedback that the event name (“Soccer practice”) felt more emphasized than it needed to be, and that the actual useful information (i.e. event statuses) felt secondary. Next, we focused on reducing the amount of data presented and emphasizing event statuses.
REFLECTION
We encountered several challenges in this open-ended project:
- Finding the right level of formality during guerilla research - we wanted to come across as professional researchers, but not intimidate people
- We were given freedom to select which problem to solve, but this can lead to a tyranny of choices. It was difficult to arrive at an appropriately small problem to solve
- Determining how to adapt our mobile-first design to take full advantage of larger displays (e.g., PC displays) was difficult
Throughout the project, we learned a great deal. Several key lessons include:
- Investing in quality research tools (e.g., personas) can inform current-state analysis and pinpointing the right problem to solve
- Adding an emotional dimension to our pitch helps listeners to empathize and relate to our message
- Removing design elements can clarify and improve our design
This image shows our development across our hi-fi prototypes:

We learned a great deal about youth sports and its positive impact on the Pittsburgh community. Based on the positive feedback our design received, we believe that it has real potential to improve carpooling and, by extension, youth sports in real world settings.